With WordPress page builders on the rise, choosing the right one to power your website is more important—and complex—than ever. Elementor and Spectra stand out as two of the most popular options for users wanting to take control of their web design without getting into complex coding. Elementor is a powerful, feature-packed builder that offers a drag-and-drop interface, allowing for total design freedom. Spectra, on the other hand, builds directly on top of the native Gutenberg editor, offering a streamlined, lightweight experience that keeps things simple but effective.
In this article, we’ll dive into the essential factors, including ease of use, pricing, performance, and WooCommerce compatibility, to help you figure out which builder is the better fit for your website needs.
Elementor vs Spectra: At a Glance
For a quick comparison of the differences between Elementor and Spectra, the table below highlights their main features and attributes:
| Factor | Elementor | Spectra |
| Pricing | Free version with Pro plan ($59/year) | Free version with Pro plan ($49/year) |
| User Interface | Visual editor with real-time feedback | Integrates seamlessly with Gutenberg |
| Templates & Layouts | 100+ website kits | Extensive full-website templates library |
| Customization | Advanced styling, global styles | Streamlined, block-based customization |
| Third-party Add-ons | Wide array of third-party add-ons available | Minimal reliance on third-party plugins |
| Performance & Speed | Resource-heavy on complex sites | Lightweight, optimized for speed |
| WooCommerce Support | Comprehensive WooCommerce widgets | Basic WooCommerce block integration |
Elementor vs Spectra: The Ultimate WordPress Builder Comparison
With an overview of the differences in pricing, user interface, templates, and more, it’s time to dive deeper into the specifics of Elementor and Spectra. In the upcoming sections, we’ll explore each feature in detail—examining their ease of use, performance, and WooCommerce support—to help you determine which page builder aligns best with your website goals.
User Interface: Which Page Builder Is More Intuitive?
The user interface of a page builder plays a crucial role in the overall design experience. In this section, we’ll explore how Elementor and Spectra cater to users’ needs. Elementor offers a feature-rich environment with a visual drag-and-drop interface, while Spectra leverages the simplicity of Gutenberg for a more streamlined approach. Let’s see how these two builders stack up in terms of intuitiveness and ease of use.
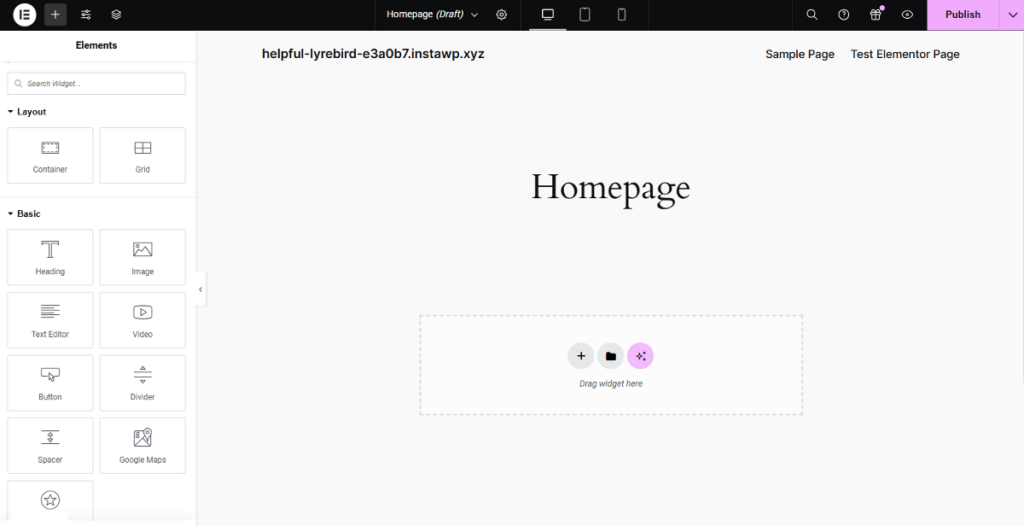
Elementor User Interface

Elementor provides a visual drag-and-drop interface that offers a real-time editing experience. Users can instantly see changes on the front end, making the design process more interactive and engaging. This feature is especially appealing to those who prefer working with visual editors for building websites.

The platform features three customization panels—Content, Style, and Advanced—for each widget, enabling detailed control over every element on the page. While this high level of customization is beneficial for creating unique designs, the interface can feel cluttered, which may be overwhelming for beginners unfamiliar with all the options.
Elementor’s modular structure is built around sections, columns, and widgets, offering exceptional flexibility in designing page layouts. This approach allows users to create intricate designs, but managing larger projects can become more challenging as page complexity grows.
Spectra User Interface

Spectra seamlessly integrates with Gutenberg, enhancing the native WordPress block editor. For users already familiar with Gutenberg, this integration offers a smooth experience, minimizing the learning curve and making it feel like a natural extension of the WordPress ecosystem.
The interface of Spectra is designed with minimalism in mind, featuring fewer menus and customization options. This straightforward approach makes it highly adaptable, particularly for beginners who might find feature-heavy builders like Elementor overwhelming.
Built on Gutenberg’s block structure, Spectra allows users to easily insert, edit, and style elements. This block-based editor ensures an intuitive and efficient design workflow, making it an excellent choice for those who value simplicity and streamlined functionality.
Templates & Layouts: Which Builder Has Better Pre-Made Designs?
For fast, attractive website builds, pre-made templates are essential. Elementor offers a large variety of templates and kits for flexibility across different site types, while Spectra focuses on simplicity with full-website templates and quick-insert block patterns. Let’s compare their options.
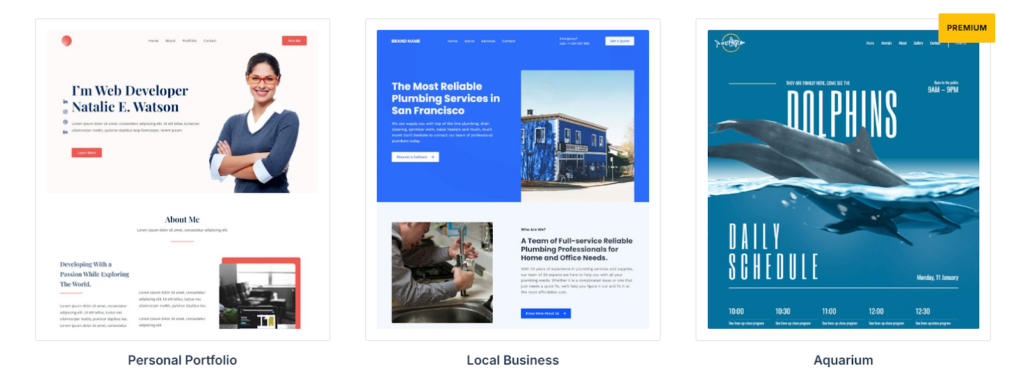
Elementor Templates & Layouts
Elementor offers a vast library of over 100+ responsive website kits tailored to different industries, including business websites and e-commerce stores. These website kits make it easy for users to start with a professional design, reducing the time spent creating layouts from scratch.

The platform’s Template Kits provide an efficient way to import either full-site designs or individual page templates. This ensures cohesive styling across the website while minimizing setup time, helping users maintain a polished and consistent appearance.
Elementor’s website kits are fully customizable, allowing users to create unique designs. However, beginners might face challenges when adjusting layouts, as small changes can occasionally disrupt the structure. For added flexibility, Elementor also supports third-party template imports, broadening the range of design possibilities.
Spectra Templates & Layouts
Spectra offers a comprehensive library of full-website templates designed for speed and simplicity. These lightweight templates are ideal for users seeking efficient and streamlined design solutions without sacrificing aesthetics.

Using Gutenberg’s block pattern feature, Spectra allows users to insert pre-designed sections such as services, features, or calls to action. This approach enables users to update specific parts of a page without altering the entire layout, adding flexibility to the design process.
While Spectra’s templates provide a good starting point, they lack built-in global styling features unless used with compatible themes like Astra or Spectra One. As a result, users may need to manually style individual blocks after importing to achieve a cohesive and polished look.
Customization: Which Builder Offers More Flexibility?
Customization is essential for crafting a unique website. In this section, we’ll compare Elementor and Spectra to see which builder offers more flexibility. Elementor excels with advanced styling options, while Spectra provides a simplified, block-based approach. Let’s explore their customization features.
Elementor Customization
Elementor offers advanced styling options that provide users with complete control over their designs. From customizing fonts and setting global color palettes to fine-tuning layout settings, the platform caters to both basic and intricate design needs. For those seeking even more flexibility, custom CSS can be added to individual widgets or entire sections.
With Elementor Pro, users unlock powerful dynamic content capabilities. This feature supports the integration of custom post types, advanced fields (ACF), and other dynamic data sources, making it an excellent choice for building versatile websites like directories, listings, and data-driven projects.
Elementor also includes robust responsive design controls, allowing users to optimize their site for mobile, tablet, and desktop devices. Specific elements can be selectively hidden or displayed based on the device being used, ensuring a seamless and tailored user experience across all screen sizes.
Spectra Customization
Spectra simplifies customization by fully integrating with Gutenberg’s block editor. This block-based approach enables users to make straightforward adjustments to text, images, and layouts directly within the editor. For those needing more control, features like custom CSS can also be utilized seamlessly.
The Global Block Style extension in Spectra provides basic global styling options, allowing for consistent design across a site. However, these features are less advanced compared to platforms like Elementor, making Spectra a suitable choice for users looking for quick and simple design tweaks.

Designed with a focus on simplicity, Spectra’s customization tools are ideal for users who prefer minimalistic adjustments. While it handles straightforward projects effectively, the lack of custom code options and global templates may limit its appeal for advanced users working on more intricate designs.
Third-party Add-ons: Which Builder Is More Self-Sufficient?
The reliance on third-party add-ons can significantly impact website-building. This section compares Elementor and Spectra in this context. Elementor boasts a large plugin ecosystem that enhances functionality but may slow performance. In contrast, Spectra emphasizes core features and efficient integration with Gutenberg, minimizing the need for additional plugins. Let’s dive into their approaches.
Elementor Dependency on Add-ons
Elementor boasts a large ecosystem of third-party plugins that significantly enhance its functionality. These add-ons offer features like advanced forms, sliders, mega menus, and custom WooCommerce widgets, enabling users to expand the builder’s capabilities. However, the extensive library of plugins requires careful selection to avoid conflicts and maintain a smooth workflow.
While third-party plugins can improve Elementor’s flexibility, excessive reliance on them can lead to performance issues. Overloading a site with plugins may result in slower loading times, especially on shared hosting environments. Additionally, managing frequent plugin updates and ensuring compatibility can become increasingly challenging as the website grows in complexity.
Spectra Minimal Add-on Dependency
Spectra is designed to provide all the essential blocks needed to create standard websites, reducing the dependency on third-party plugins. This built-in functionality not only simplifies the design process but also minimizes the risk of plugin conflicts, helping to maintain optimal site performance.
The plugin works seamlessly with WordPress core blocks, allowing users to combine them with Spectra’s custom blocks on the same page. This integration ensures a flexible and efficient page-building process, giving users the tools to create unique and functional layouts.
With its lightweight design, Spectra focuses on essential features, avoiding unnecessary bloat. This makes it an excellent choice for those who prioritize speed and efficiency in their website, resulting in a streamlined experience without compromising on functionality.
Performance & Speed: Which Builder Delivers Faster Websites?
Website performance directly affects user experience and SEO. This section compares Elementor and Spectra in terms of speed and resource efficiency. While Elementor offers a feature-rich design, it can slow down larger sites. Conversely, Spectra focuses on speed and simplicity, ensuring quicker load times. Let’s dive into how each builder performs to determine which delivers faster websites.
Elementor Performance
Elementor’s extensive features and customization options make it a powerful tool for building websites, but this richness can come at a cost. When paired with third-party add-ons, it may lead to increased page load times, especially on larger websites with intricate designs and functionality.
For users who prioritize performance, this can pose a challenge. Complex layouts and dynamic content can further strain site resources, making it essential to carefully manage plugins and optimize hosting environments to maintain a balance between functionality and speed.
Spectra Performance
Spectra is optimized for speed, making it an ideal choice for users who prioritize fast page load times. By focusing on essential features and avoiding unnecessary bloat, it ensures quicker site performance, even on more budget-friendly hosting plans. This streamlined approach allows users to maintain high-speed websites without compromising on functionality.

With a minimal code footprint, Spectra integrates directly with Gutenberg, keeping page sizes compact. This not only improves load times but also contributes to better overall SEO performance. The clean code structure ensures that sites built with Spectra are both efficient and search engine-friendly.
WooCommerce Support: Which Builder Excels for eCommerce?
Selecting the right page builder is crucial for eCommerce success. Elementor and Spectra both provide WooCommerce support, but they differ in customization and complexity. This section will compare their features to help you decide which builder aligns better with your online store’s requirements.
Elementor for WooCommerce
Elementor Pro offers comprehensive WooCommerce support, providing a wide range of widgets designed to customize product pages, shop layouts, cart designs, and checkout processes. This extensive functionality allows users to build sophisticated eCommerce stores without needing additional plugins, making it a strong choice for online store owners.

With Elementor, users can create custom product grids and loops, offering complete control over how products are displayed. However, for more complex WooCommerce configurations, third-party plugins may still be required to achieve specific features or advanced functionality. This flexibility ensures that users can tailor their store’s design to suit their unique needs while maintaining a smooth design experience.
Spectra for WooCommerce
While Spectra does not offer dedicated WooCommerce-specific blocks, it provides users with flexible layout blocks that can be used to design and customize WooCommerce pages within the Full Site Editor. This allows for basic design adjustments and customization, making it a viable option for users looking for simple WooCommerce integration.
Spectra supports essential eCommerce features, covering the basic needs for setting up an online store. However, for users seeking more advanced eCommerce functionality, third-party add-ons may be necessary to enhance the capabilities of the platform and provide additional features like advanced product options or checkout customization.
Pricing: How Much Do Elementor and Spectra Cost?
When it comes to pricing, Elementor and Spectra offer distinct options. Elementor has a free version with limited features, while its Pro plan unlocks advanced tools at an annual fee. Spectra, on the other hand, provides a fully functional free version and a cost-effective Pro upgrade. Let’s explore the details.
Elementor Pricing
The free version of Elementor offers a solid set of basic widgets, such as images, text, buttons, and forms, allowing users to create functional websites. However, to unlock more advanced features, including dynamic content, custom headers and footers, and WooCommerce support, users need to upgrade to the Pro version.
Elementor Pro starts at $59 per year for a single site and includes premium features like global styles, custom fonts, and WooCommerce widgets. This plan also offers regular updates and customer support, making it a comprehensive solution for users looking to build more sophisticated websites.
For agencies and web designers managing multiple projects, Elementor provides higher-tier plans that accommodate up to 1,000 sites, with prices reaching up to $399 per year. These plans are designed to meet the needs of professionals who manage several websites simultaneously.
Unlike some competitors, Elementor does not offer a one-time lifetime license. Instead, users must renew their subscription annually to maintain access to Pro features and receive regular updates. This subscription model ensures continued support and access to new features over time.
Spectra Pricing
Spectra’s core plugin is completely free, offering users a wide range of blocks and essential page-building tools without requiring a premium subscription. This makes it an attractive option for personal projects and small businesses looking to build websites while keeping costs low.
Spectra Pro starts at $49 per year for a single website, with higher-tier plans available for freelancers and agencies. Additionally, Spectra offers lifetime pricing options, providing a budget-friendly solution for users who need access to more advanced features and long-term savings.
Elementor or Spectra – Which Should You Choose?
Choosing between Elementor and Spectra comes down to your specific website needs.
Elementor shines for users who want extensive customization options. It offers powerful design tools and dynamic content features, allowing you to create tailored layouts that fit your vision. With robust WooCommerce support, Elementor makes it easy to build sophisticated online stores. Plus, its vast library of templates means you can get started quickly on various projects.
On the other hand, Spectra caters to those who prioritize speed and simplicity. Its lightweight, block-based system delivers essential functionality without unnecessary complexity, making it a solid choice for individuals and small businesses on a budget. Spectra integrates smoothly with Gutenberg, enhancing the overall building experience and keeping things efficient.
In short, if you need a feature-rich environment with flexible design capabilities, Elementor is the way to go. If you’re looking for a streamlined, cost-effective option that focuses on performance, Spectra is a great choice. Consider what matters most for your website when making your decision.