If you’re looking to build a website without touching a single line of code, Elementor or Visual Composer, are two of the most popular page builders in the WordPress space. Both plugins have established themselves as powerful platforms for creating custom websites with ease, focusing heavily on no-code web development.
In this article, we’ll compare Elementor vs Visual Composer and help you decide which of these page builders best suits your needs. We’ll cover their key features, user experience, pricing, and other important aspects. Let’s get started.
Elementor vs Visual Composer: Which One Wins?
When you want the right page builder for your WordPress site, it’s important to understand the latest trends and features to make an informed decision. Both Elementor and Visual Composer have been top contenders in the no-code website development space, but how do they compare? To help you navigate through these options, we’re going to break down their key features, usability, and customization capabilities.
1. Elementor vs Visual Composer: Key Features Comparison
In this section, we’ll explore specific features of each builder and how they align with page builder trends. This will give you a clear understanding of how each tool meets the evolving needs of website creators.
Elementor Key Features

- Extensive Add-ons and Widgets: Elementor has a vast library of native widgets and third-party add-ons, providing users with endless customization options.
- Theme Builder: Elementor’s Theme Builder allows you to customize every part of your website, including headers, footers, and archive templates, giving you full control over design and layout.
- WooCommerce Builder: For e-commerce sites, Elementor enables you to design custom product pages, shop layouts, and transactional pages without the need for additional plugins.
- Dynamic Content Integration: Elementor’s ability to integrate with tools like Advanced Custom Fields (ACF) and Pods makes it a strong option for dynamic, data-driven websites.
- Motion Effects and Animation Capabilities: Elementor offers powerful motion effects, including smooth scroll effects and animations, to enhance user engagement.
- Global Widgets: Elementor lets you create reusable widgets that can be used across multiple pages or sections of your site, saving you time and ensuring consistency.
- Form Builder: Elementor Pro includes a built-in form builder, allowing you to create complex forms and manage submissions directly within the tool, streamlining data collection.
- Custom Fonts and Icons: With the ability to upload custom fonts and icons, Elementor gives you full design flexibility, ensuring your website aligns with your brand.
Visual Composer Key Features

Visual Composer comes with key features such as:
- Hub for Design Elements and Templates: Visual Composer offers a rich library of design templates and packs, including options tailored to specific industries. This allows you to quickly start building a website with pre-designed layouts that fit your niche.
- Advanced Animation Features: Visual Composer provides flexible animation options, such as parallax scrolling and hover animations, to add dynamic visual effects to your website. These animations help you create more engaging user experiences.
- Integration with Gutenberg: Visual Composer integrates seamlessly with the Gutenberg editor, making it easy for you to switch between Visual Composer’s editor and Gutenberg’s block-based system, giving you more flexibility in how you design your site.
- Enhanced Performance Tools: To ensure your site runs smoothly, Visual Composer includes performance optimization features like manual control over script loading and responsive image handling. This means you can minimize unnecessary resources and improve loading times.
- Role Manager: The Role Manager feature allows administrators to set access rights for different user roles, improving both security and usability. You can control who has access to specific features, making it easier to manage team collaboration.
- Font Manager: Visual Composer’s built-in Font Manager enables you to extensively customize your typography, including font sizes, styles, colors, and spacing. This level of control ensures that your site’s typography matches your brand’s unique aesthetic.
2. Elementor vs Visual Composer: Ease of Use and User Experience
When it comes to building websites, how easy the tool is to use can make all the difference, especially for beginners. In this Elementor vs Visual Composer comparison, we’ll look at the ease of use and user experience for both platforms.
Elementor User Experience

With Elementor, you can create a new page easily. Once you’ve installed and activated the plugin, you’ll see an “Edit with Elementor” button in your WordPress dashboard whenever you create or edit a page. Click this button and you will enter into Elementor’s drag-and-drop editor directly. From there, you have two main options to start building your page.
You can either begin with a blank canvas, which is ideal if you want to create a design from scratch or you can choose from Elementor’s pre-designed templates. These templates can save you a lot of time, as they are fully customizable and offer a solid starting point for your website design.
Elementor’s editor features a side panel on the left, making it easy to access all the widgets and elements you’ll need for your page, such as headings, images, and buttons. If you’re searching for a specific widget, the sidebar includes a “search feature” that lets you quickly find what you need without scrolling through the entire list of available elements.
Once you’ve added a widget to your page, Elementor provides three tabs for customization: the “Content Tab,” where you can adjust the widget’s text, images, or links; the “Style Tab,” which lets you modify the appearance, including colors and typography; and the “Advanced Tab,” which offers more detailed settings like spacing and motion effects to fine-tune your design. This structure makes it easy to adjust both the function and look of each element on your page.
The “top ribbon bar” in Elementor is another useful feature, offering tools that help with design refinement and navigation. The “Responsive Mode Toggles” let you preview your design on desktop, tablet, and mobile views, ensuring it looks good on all devices. Additionally, the Navigator tool provides a hierarchical list of all the elements on your page, making it easier to navigate through complex layouts and make changes quickly.
For those who want site-wide consistency, Elementor’s Theme Style panel allows you to set global settings for your site’s colors, typography, and layout. This way, once you set these global styles, all your pages will follow the same design, eliminating the need to adjust individual elements repeatedly.
One of Elementor’s popular features is “inline editing,” which allows you to edit text directly on the page. This feature speeds up the content creation process by letting you instantly see how your changes will look, making the design experience smoother and more efficient.
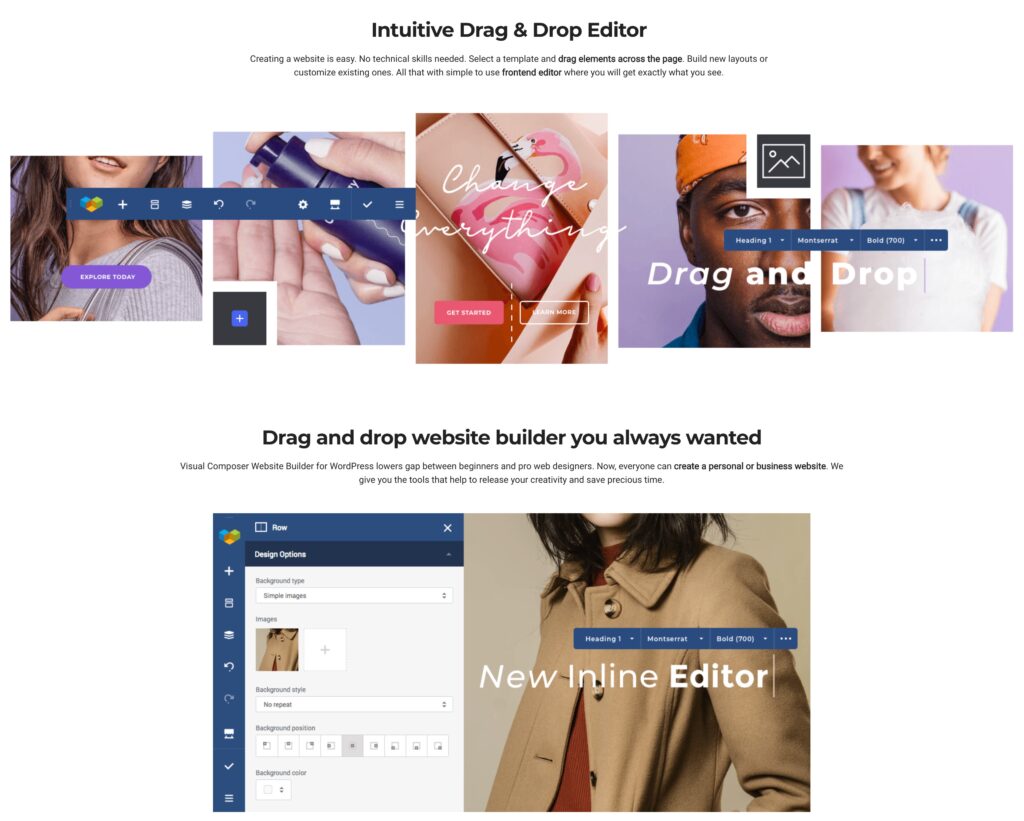
Visual Composer Editor

Visual Composer is a great Elementor alternative that also comes with a drag-and-drop editor. The clean interface allows you to quickly access essential tools, focusing on building your site without unnecessary complexity. The “inline text editing” feature lets you edit directly on the page in real time, speeding up the design process and eliminating the need for constant previews.
For teams, role-based access controls who can edit different parts of the site. This improves collaboration and reduces mistakes. Visual Composer also benefits from continuous updates based on user feedback, ensuring it evolves to meet user needs.
The element library offers a wide range of pre-designed blocks like sliders and forms, all easily searchable for faster design. With responsive design controls, you can preview and adjust your layouts for desktops, tablets, and smartphones, ensuring your site looks great on all devices.
Mistakes are easy to fix with undo/redo feature, and the revision history lets you restore previous versions of your page, making design experimentation safer and more flexible.
3. Elementor vs Visual Composer: Customization and Design Potential
In this section of Elementor vs Visual Composer, we’ll look at what Elementor and Visual Composer bring to the table in terms of design flexibility and control.
Elementor Design Capabilities

Elementor offers powerful design capabilities that simplify creating cohesive and visually appealing websites. Its Global Style for Colors and Typography allows you to set up universal colors and fonts through the Theme Style panel, ensuring a consistent design across all pages. Once established, these global styles can be quickly applied to individual elements, streamlining the design process while maintaining uniformity.
The Theme Builder in Elementor provides full customization of site-wide components like headers, footers, and archive pages. Accessible through the Elementor dashboard, the Theme Builder offers conditional display rules, enabling you to control when and where templates appear based on post type, user role, or device.
For e-commerce sites, its WooCommerce integration allows for personalized product pages and checkout flows, enhancing user experience and functionality.
Elementor’s Motion Effects and Animations bring dynamic elements to your site with features like parallax scrolling and mouse tracking. These effects are easily applied to any page element, and advanced animations are possible through support for third-party integrations, expanding creative possibilities.
For users seeking granular control, Elementor supports Custom CSS and HTML. You can add Custom CSS to specific widgets or sections for precise styling, while the HTML widget allows you to input raw HTML code, providing unmatched flexibility for unique design customizations.
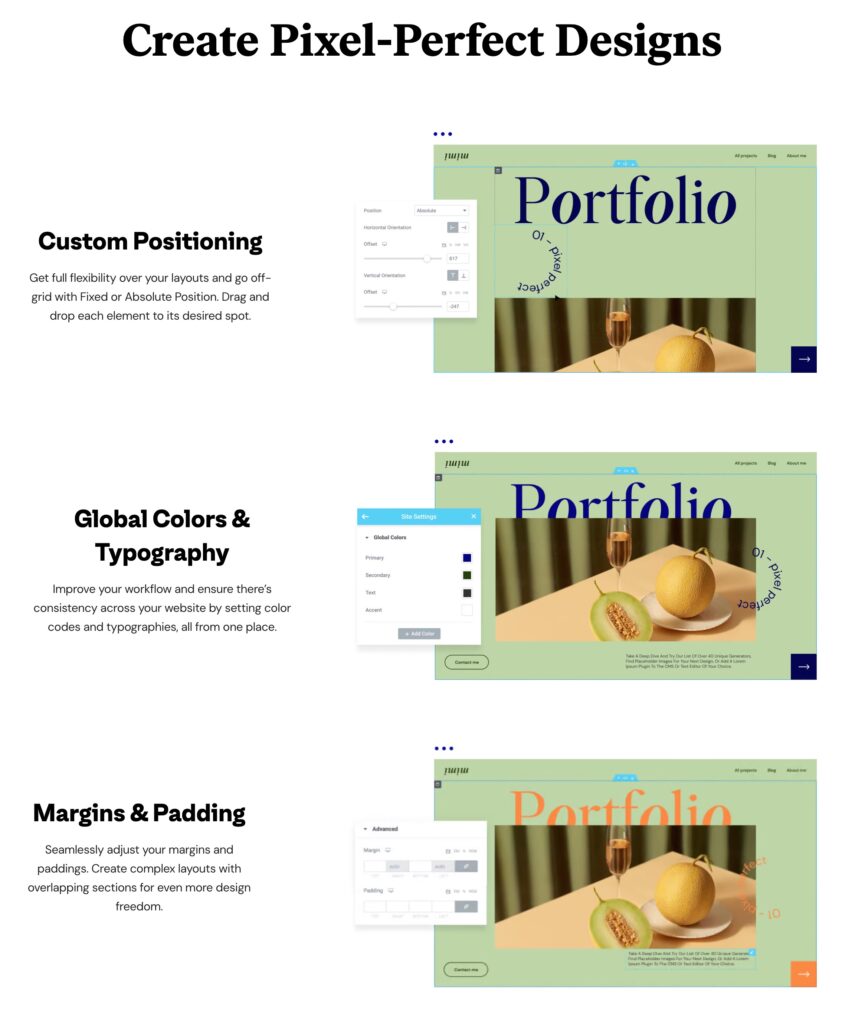
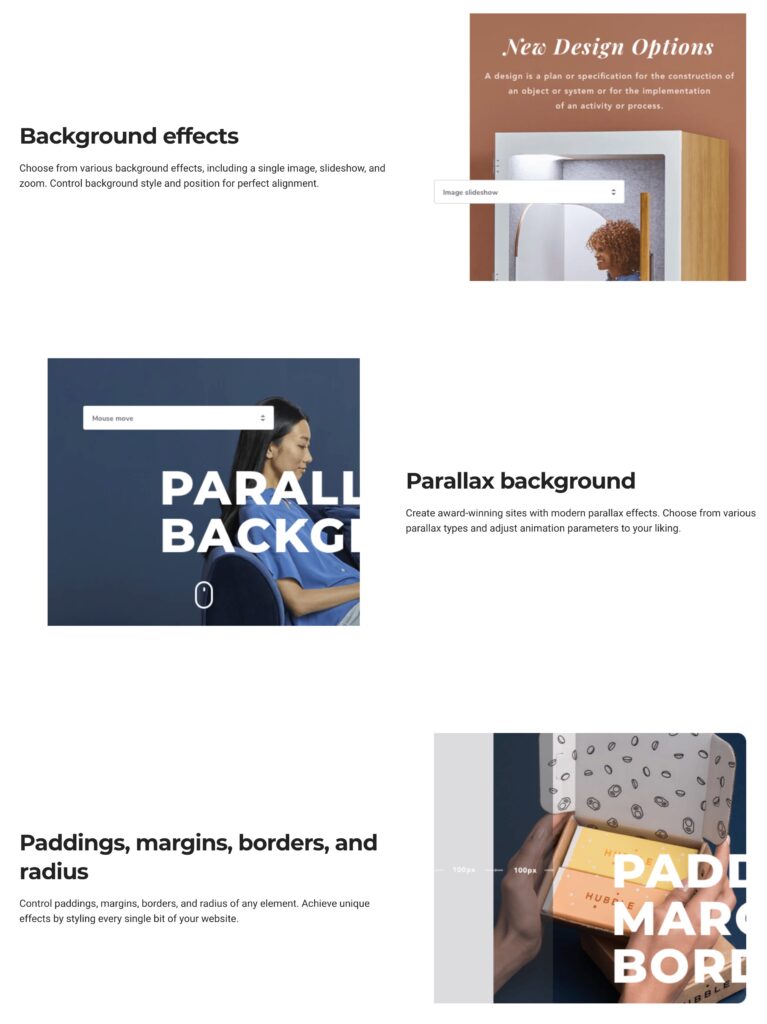
Visual Composer Design Capabilities

Visual Composer provides a wealth of design capabilities that enable users to create professional and visually stunning websites with ease. It’s Dynamic Content and industry-specific templates make it simple to build tailored websites quickly, thanks to ready-made templates designed for various industries and the ability to integrate custom data seamlessly across your site.
With Advanced Layout Controls, you can set up rows and columns using the Grid Builder to create responsive layouts that adapt beautifully to any device. This ensures an optimized browsing experience for both desktop and mobile users. The Gradient Backgrounds feature, with CSS gradient support, allows you to add depth and texture to your sections, creating visually rich designs without the need for complex tools.
The premium version includes Theme Builder Functionality, enabling you to design custom headers, footers, and sidebars, giving you complete control over your website’s appearance without relying on default theme settings.
CSS Animations add dynamic motion to your site with effects like fade-ins and sliding elements, making it more engaging. Additionally, the Instagram-Like Filters let you enhance your media directly within the platform, eliminating the need for external editing software.
The Sticky Controls feature ensures that key elements like headers, menus, and CTAs remain visible as users scroll, boosting engagement and conversion rates. Responsive Controls provide tools for optimizing layouts across mobile, tablet, and desktop views, maintaining consistency and functionality across all devices. Features like Slideshow and Carousel Backgrounds turn ordinary sections into eye-catching elements, perfect for grabbing user attention.
To improve site performance, Visual Composer includes Lazy Load Content, which only loads media elements as needed, ensuring faster loading times. Finally, the page design options allow you to override theme backgrounds with custom colors or images, giving you full creative control over the visual appearance of each page.
4. Elementor vs Visual Composer: Performance and Speed Optimization
Elementor and Visual Composer offer tools to help optimize your website’s speed, but they approach performance improvements in different ways. If you’re looking for the best WordPress page builder in terms of performance, understanding how each builder manages speed is essential.
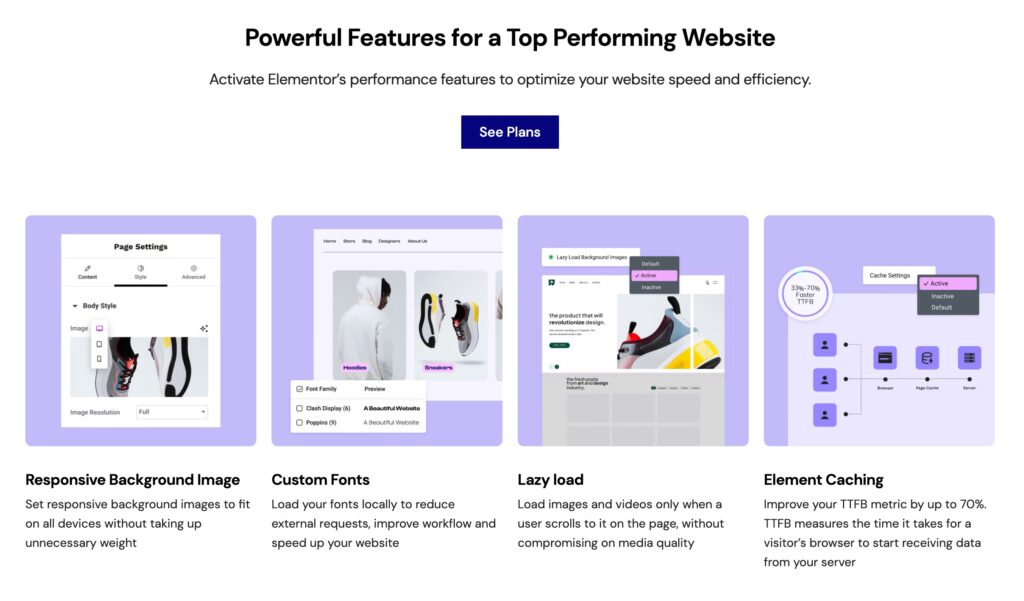
Elementor Performance Features

Elementor has recently introduced conditional asset loading, a feature designed to improve site performance by loading only the necessary resources for each page. This can help reduce the overall load time of your website. However, it’s important to note that this feature is still experimental. If you add too many widgets or third-party add-ons, it can cause your Elementor site to slow down significantly. So, while this is a promising feature, you should be mindful of how many elements you’re using to maintain a good balance between functionality and speed.
To further enhance performance, Elementor works seamlessly with popular caching plugins like WP Rocket. These plugins help optimize how your site’s content is stored and delivered, ensuring faster load times for returning visitors. Using these caching solutions alongside Elementor can noticeably improve the speed and overall user experience of your site.
Visual Composer Performance Features

Visual Composer takes a different approach to optimizing speed with smart CSS handling through PostCSS. This technology ensures that only the necessary stylesheets are loaded for each page, reducing unnecessary bloat and speeding up load times. Visual Composer helps improve overall performance without sacrificing design flexibility by minimizing the amount of CSS your site uses.
Another notable performance feature in Visual Composer is its built-in lazy load. This feature ensures that media elements, such as images and videos, only load when they are about to be visible on the screen. Lazy loading is a great way to prevent your website from loading too much content upfront, which can slow things down. Instead, content is loaded as needed, speeding up the initial load time and enhancing the user experience, especially on media-heavy pages.
5. Elementor vs Visual Composer: Pricing and Value for Money
When choosing a page builder, pricing and value are important considerations, especially if you’re managing a budget. Both Elementor and Visual Composer offer different pricing structures:
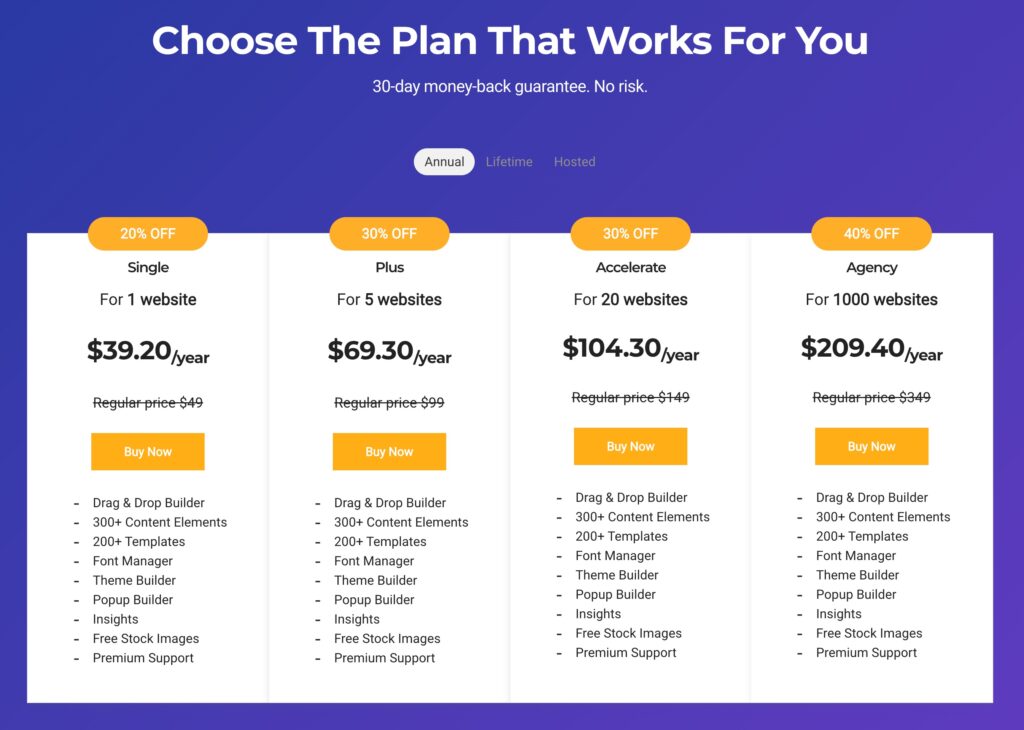
Elementor Pricing Plans

Elementor offers flexible pricing options to suit different needs. One of its most attractive features is its free version, which provides a solid set of tools to build basic websites. If you’re just starting out or only need fundamental design features, the free version could be all you need.
However, if you want more advanced features like the Theme Builder, WooCommerce integration, or advanced motion effects, you’ll need to upgrade to Elementor Pro. The Pro plans start at $59/year for a single site. This tiered pricing allows you to choose a plan based on the number of websites you need to manage.
The real value of Elementor Pro lies in its additional features. With Pro, you unlock the Theme Builder, which gives you full control over your site’s headers, footers, and templates. Plus, you get advanced integrations with tools like WooCommerce and third-party marketing platforms, making it a valuable investment if you need more than just basic design tools.
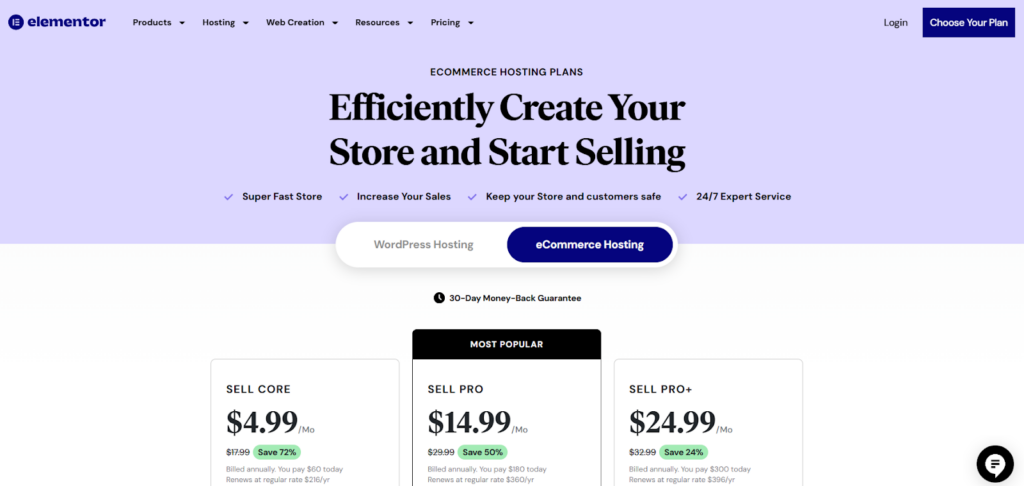
Visual Composer Subscription Model

Visual Composer follows a subscription-based model without a free version, making its pricing structure quite different from Elementor’s. The annual plans start at $49/year, which is slightly lower than Elementor Pro’s entry-level price. For long-term users, Visual Composer also offers a lifetime license, allowing you to pay once and use the platform indefinitely, which can be a great value if you’re planning to use it for multiple years.
However, unlike Elementor, Visual Composer’s free plan is very limited. This means that if you’re on a tight budget or just looking to experiment with the platform, you’ll need to commit to a paid plan to create a stunning site. While the limited free version might be a downside for some, Visual Composer’s features—like its industry-specific templates and responsive design controls—justify the cost for users who need these advanced capabilities.
6. Community, Support, and Ecosystem
Elementor and Visual Composer have developed strong ecosystems around their platforms, but they differ in size and focus.
Elementor Community and Support Resources
One of the biggest advantages of Elementor is its large, active community. With millions of users worldwide, you’ll find no shortage of forums, Facebook groups, and online communities where you can ask questions, share tips, and get feedback on your designs. This large user base has also led to a thriving market for third-party add-ons, allowing you to expand Elementor’s capabilities with additional widgets and features created by other developers. This means you’ll have endless possibilities when it comes to customizing your site, often without needing to rely on custom coding.
In terms of official support, Elementor offers a range of resources to help you make the most of the platform. There’s detailed documentation that covers everything from getting started to mastering advanced features. Additionally, Elementor regularly updates its collection of tutorials and webinars, making it easy to stay up to date with new features or learn how to tackle specific design challenges. Whether you prefer reading guides or watching instructional videos, Elementor has plenty of options to support your learning process.
Visual Composer Smaller but Loyal Community
While Visual Composer has a smaller user base compared to Elementor, it has a dedicated community that remains actively engaged. One of the key aspects of Visual Composer’s ecosystem is the Visual Composer Hub, a platform where users can access new elements, templates, and design tools. This hub fosters collaboration and keeps users connected, even though the community might be more niche compared to Elementor’s larger network.
When it comes to official documentation and support, Visual Composer offers comprehensive resources, including detailed guides and troubleshooting articles. For paid users, there are also premium support options, which provide faster and more personalized assistance. While the support structure may not be as large as Elementor’s, Visual Composer still offers solid help for those who need it, especially for more complex design or technical issues.
Which Is a Better WordPress Builder, Elementor or Visual Composer?
When comparing Elementor vs Visual Composer, both are excellent WordPress builders but serve different needs. Elementor stands out for its ease of use, especially for beginners, offering an intuitive interface, a vast library of widgets, and a strong community. It’s also great for performance-focused sites, thanks to its lightweight asset management and compatibility with caching plugins. On the other hand, Visual Composer shines for advanced users who need more flexibility, offering dynamic content integration, templates, and powerful customization tools for complex websites.
If you’re a beginner, Elementor is your best bet for getting started easily and efficiently. For advanced users seeking more control over design and dynamic content, Visual Composer offers superior flexibility. If performance is a top priority, Elementor’s optimized tools will serve you better, especially with larger or media-heavy sites.