Are you looking for a website building platform to build your dream website? If yes, then you may have considered Webflow or WordPress as the builder of choice. In this Webflow vs WordPress comparison, we are going to compare all the aspects of these two popular content management platforms.
While WordPress is the more popular among the two, Webflow has its fair share of users, especially SaaS websites. Both platforms are capable in their own right, but they are quite different from each other.
In this article, we are going to compare the two based on some key metrics. Our benchmarks are ease of use, customization options, features, CMS capabilities, and pricing. Before moving on to the detailed comparison, let’s introduce you to both Webflow and WordPress.
Introduction to Webflow

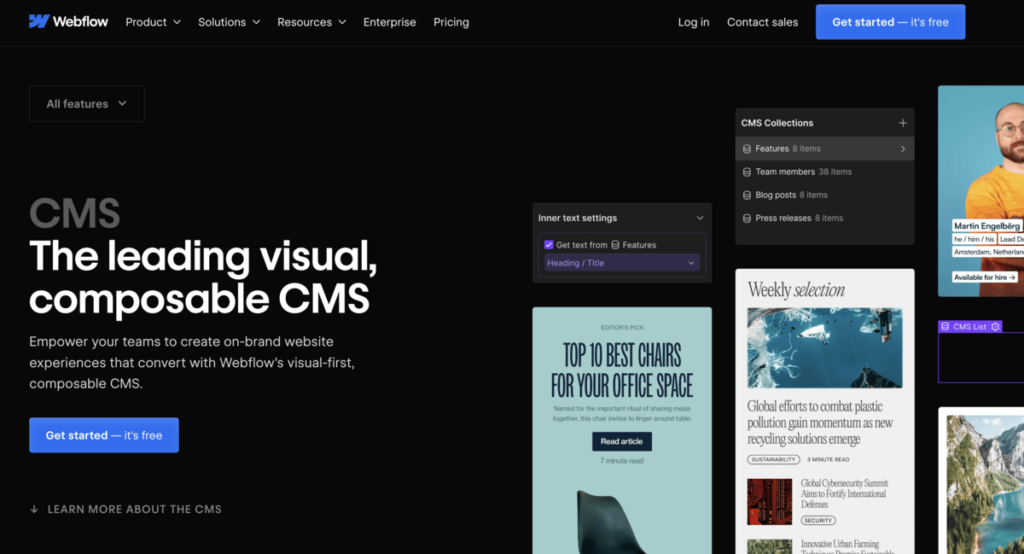
Webflow combines website building and hosting together. By nature, it’s actually a visual website builder with a drag-and-drop interface. With this browser-based visual editing tool, you can design and build responsive websites with ease.
You can build almost any kind of website with Webflow, starting from one-page websites to SaaS websites, e-commerce stores, blogs, web apps, niche websites, and portfolios. You don’t need to learn how to code to use Webflow. However, having some basic knowledge about HTML and CSS will make your Webflow experience better.
Currently, Webflow has a market share of 1.1% in the CMS industry, which is roughly 0.8% of all websites we see today. While this market share is nothing to be amazed by compared to the market share WordPress has, Webflow is getting more popular day by day.
Introduction to WordPress

WordPress is hands down the market leader in the CMS industry. If you visit a website, chances are higher that the website is built with WordPress. This self-hosted CMS powers around 62.5% of all websites that use CMS platforms, which roughly accounts for 43.4% of all websites.
In this comparison, we are going to compare WordPress.org, the self-hosted version of WordPress, with Webflow. On the other hand, WordPress.com is a live website builder with its own hosting platform.
The main reason behind WordPress’s widespread popularity is its ease of use. Even someone who has zero knowledge of web design can build a basic website in hours with the help of WordPress.
WordPress has thousands of third-party themes and plugins that can make your experience better. In fact, no matter what you want to achieve with your website, WordPress might just have a plugin for that. For example, if you want to make your site SEO-friendly, there are plugins like Rank Math and Yoast. To boost page speed, there are plugins like WP Rocket.
WordPress is very capable when it comes to e-commerce. With an impressive open-source e-commerce platform like WooCommerce, WordPress can help you build highly-complicated e-commerce websites in a few clicks. You can even turn your regular website into a complete, fully functional online store.
To make page building easy, you can take advantage of drag-and-drop page builders like Breakdance, Elementor, or Divi. These efficient page builders make designing stunning websites super easy.
With the introductions out of the way, let’s dive deeper into the comparison!
Webflow vs WordPress: Which One to Choose?
Choosing between Webflow and WordPress depends on your needs and preferences. However, as these platforms are quite different from each other, you need to decide which one would suit your needs and use cases more. In the following sections, we’ll discuss their interface, customization capabilities, key features, and more.
Webflow vs WordPress: Ease of Use
We’ll start by comparing the interfaces first. To compare the interfaces, we’ll focus mostly on ease of use. That means we’ll view these interfaces from the perspective of a complete beginner, and how long it may take to master them.
Webflow Ease of Use

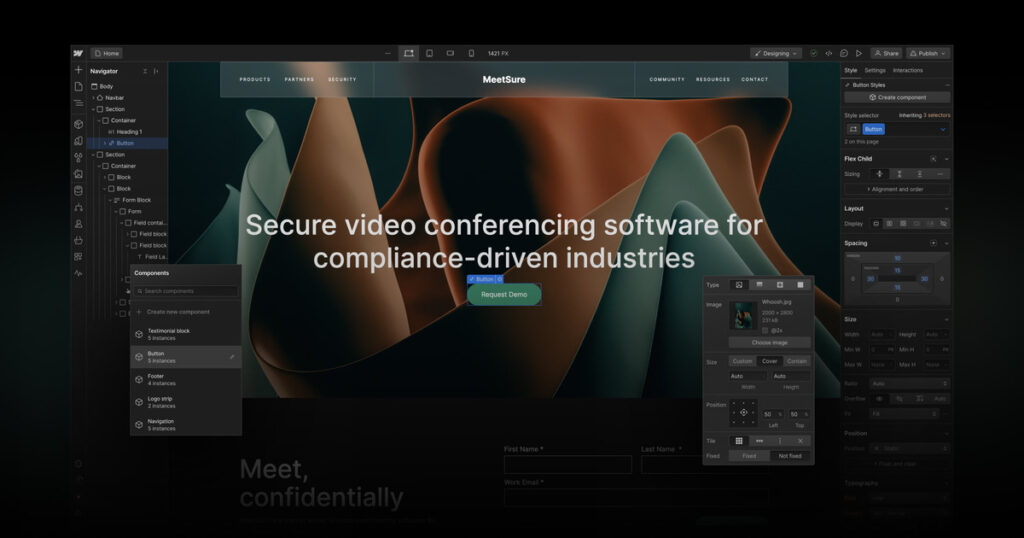
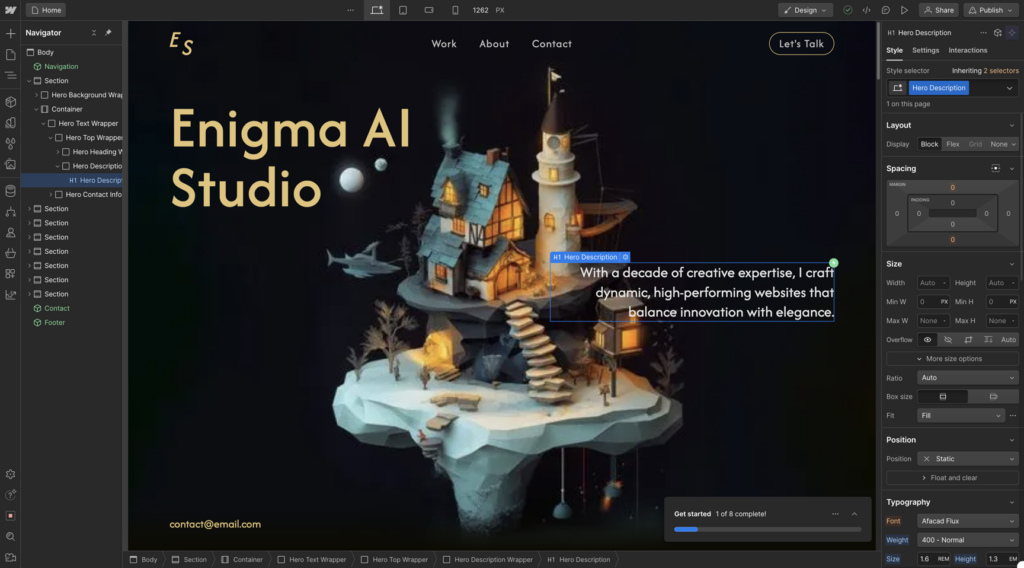
Webflow has a three-panel interface, with a blank canvas in the middle for you to fill up. All you need to do is add blocks on the blank canvas to give your page the look you want. However, you can also choose a pre-built template instead of a blank canvas. In that case, you need to customize the template to your liking.
The left panel includes all the elements and blocks that you need to build your site, and the right panel lets you customize the style of the elements and the page. You can drag & drop elements from the left panel to the center to fill up the blank canvas,
The elements panel includes almost any kind of element you may need, including Section, Container, Column, Div block, Link block, Heading, Paragraph, Image, Video, Audio, Forms, Dropdown, and more. The styling panel on the right side lets you change element layout, background color, or typography. You can also save styles as classes so that you can reuse the same style on other parts of your site.
You can access all these panels in the Webflow Designer. To access the Webflow designer, all you need to do is click on your site thumbnail from the Dashboard. You can manage your pages, change styles, upload media, and more from the Webflow Designer, as we mentioned above.
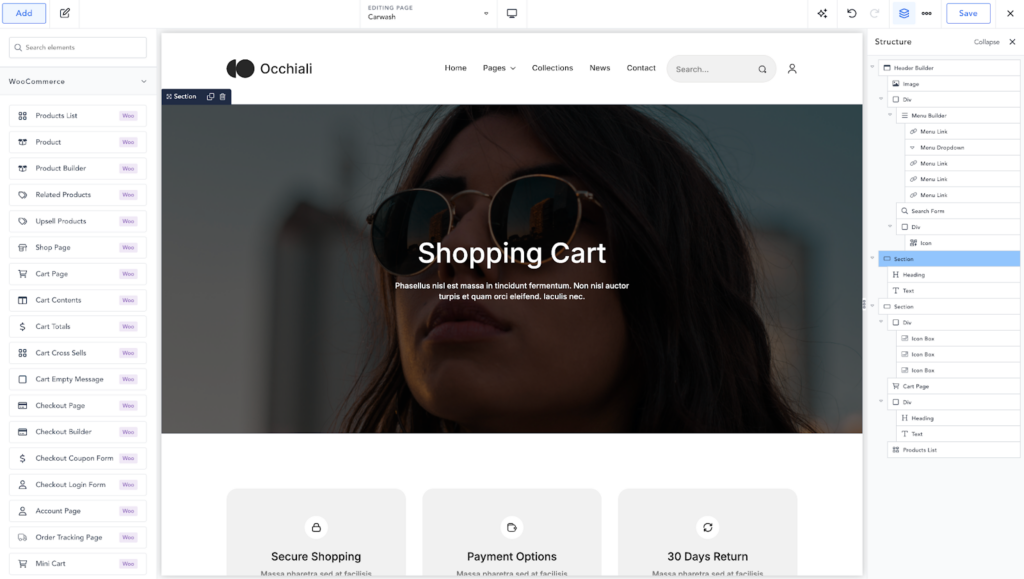
Point to be noted, there are quite a few WordPress page builders that have similar interface to the one Webflow comes with. Oxygen Builder is one such page builder that is feature-packed, and easier to navigate than Webflow.
The problem with the Webflow UI is, that it may seem a bit too overwhelming for beginners due to so many options. New users may take it a while before being able to seamlessly use this interface. Webflow, however, comes with very detailed documentation of all its features. Visit Webflow University to learn how to use Webflow.
WordPress Ease of Use

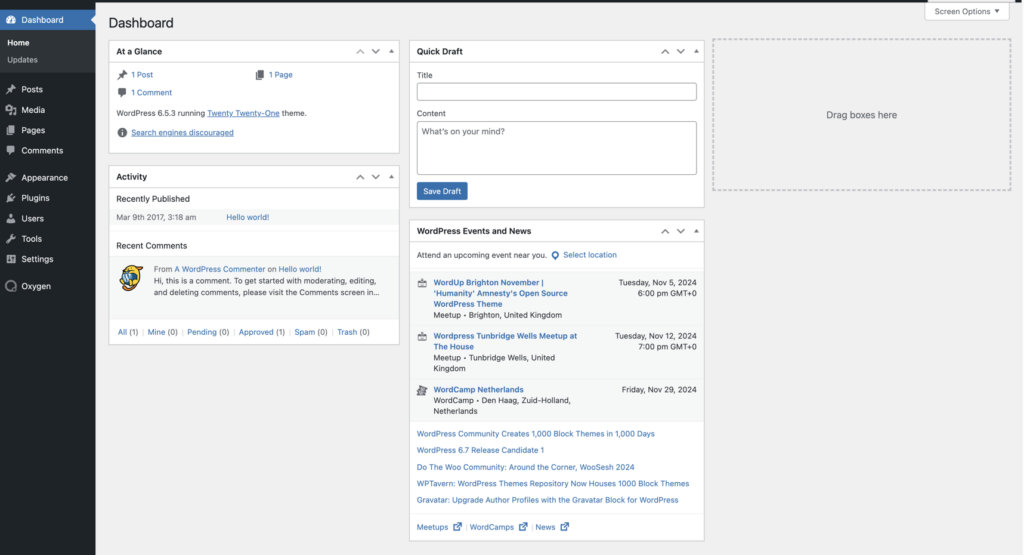
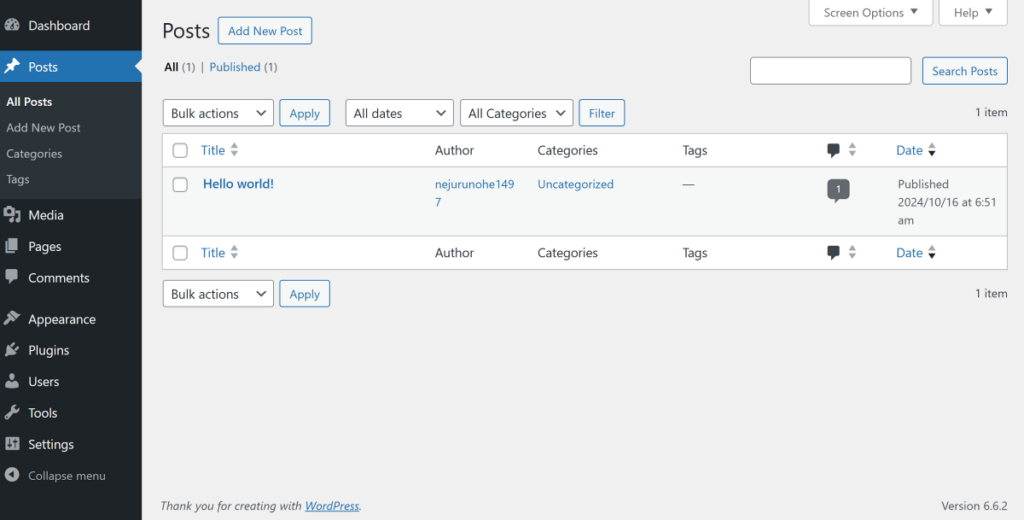
WordPress has a very different interface, as it’s primarily a CMS. Your starting point for building a website with WordPress is the Dashboard. This is basically the admin area that controls your WordPress website.
WordPress dashboard has an introductory overview with three elements- a left panel of WordPress menus, a top admin bar, and the screen body section. The menus include Posts, Pages, Media, Comments, Appearance, Plugins, Users, Tools, Settings, and more. Almost all the menu options have drop-downs.
The panel is known as the Dashboard Toolbar. It helps you access the site’s homepage, add your pages, posts, and media, and your profile information. It also comes with a signout button. This toolbar provides shortcuts to the most commonly used features.
The data panel displays a brief explanation of what’s going on on the website. For example, it may show you the number of pages and posts you have.
Overall, the Dashboard is very user-friendly. You should be able to start building pages or blog posts from this panel without any trouble. However, you can’t directly build visually appealing websites from the Dashboard. You need to install a theme first. WordPress has thousands of third-party themes for your convenience. To make things easier, you should also install some plugins that suit your needs.
Installing a modern page builder can elevate your WordPress experience even further. With a modern page builder, you can add whatever element you want to your WordPress website.

Page builders like Breakdance give you a lot of flexibility as well. Thanks to its easy interface, Breakdance can make designing your WordPress website super easy. On top of that, you’ll get to enjoy tons of features that are not available on the default WordPress dashboard.
More will follow in the next section!
Webflow vs WordPress: Customization Options
In this section, we will explain how customizable Webflow and WordPress are. Customization is crucial to building your website, as you need to be able to make it look exactly like you envisioned.
Webflow Customization
Webflow’s customization options are fairly decent. The most impressive part is Webflow’s template library. It comes with more than 1500 HTML website templates. You can choose any of these templates to speed up the design process, and then customize the template. Most of these templates are fully responsive too.
You’ll find most of the customization options on Webflow’s Style Panel. The panel is divided into five parts– Classes, Selector Field, States Menu, Style Sections, and Inheritance and Applied Styles Indicators.

Classes save your styling information so that you can apply the same style to as many elements as you need throughout your entire site. This is very easy, as a class is automatically created when you start styling any element in the panel. You can also create classes manually.
The Selector Field is located at the top of the panel. It indicates the current element you are styling. It displays every tag, class, and combo class you applied to that element. The States Menu, on the other hand, determines how an element looks and behaves in a specific state, like hover or focus.
The Inheritance Menu is right above the Selector Field. It shows the parent and ancestor elements of any selected element. You can also use the Inheritance Menu to update the style of any class.
Each section of the Style panel controls a different set of CSS properties. These are the sections you can access– Layout, Spacing, Size, Position, Typography, Backgrounds, Borders, Effects, and Custom Properties.
If you want to make your website more dynamic with custom codes, Webflow also gives you this option. It has a powerful Code Embed element that lets you add custom blocks of code to your pages.
WordPress Customization
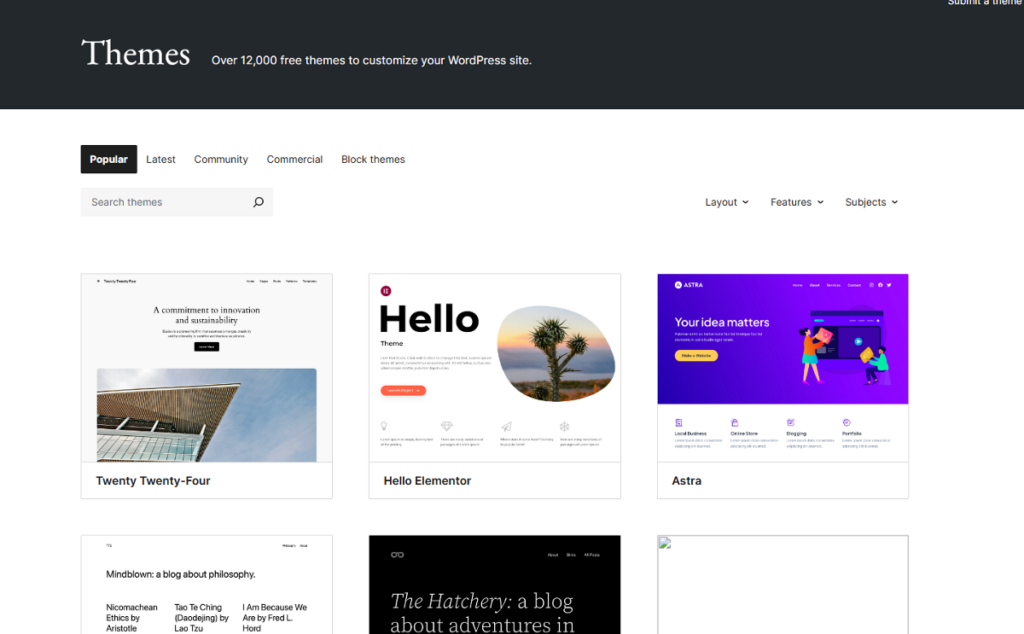
The key to customization in WordPress are the thousands of themes it has. If you install a theme, you’ll get a complete website layout with the most necessary pages. You can then navigate to Appearance>Theme Editor from the WordPress Dashboard to fully customize the template.

For traditional themes, you can mainly change the colors, menus, texts, typography, media, and so on. However, to get complete control over your website, we recommend you to use a powerful page builder like Breakdance. Most traditional WordPress themes don’t give you full control over parts like header, blog page, footers, etc. A pager builder offers full customization.
Speaking of Breakdance, it comes with 145 elements for you to add whatever section you like to your page. Starting from headers to columns, menus, texts, media, checklists, forms, e-commerce elements, and many more, Breakdance covers it all. You can even create your own custom elements. In addition, Breakdance also has a template library full of stunning pre-built site layouts. Traditional WordPress themes, on the other hand, have a handful of layout and design options.
Site customization is much easier and more effective with a page builder. By installing a page builder, you can do literally everything that Webflow does on WordPress while enjoying the other benefits of this self-hosted platform. That’s why we believe WordPress is ahead of Webflow in terms of customization. Due to being more popular, WordPress has way more third-party plugins than Webflow, providing you with more options for site customization.
Webflow vs WordPress: Key Features
WordPress has more features than Webflow, especially due to having a lot more third-party integrations. However, Webflow still has enough features for you to build a great website. In this section, we’ll look at the key features of both.
Webflow Key Features
- Integrated hosting and SSL certificates to launch your website in no time.
- Drag & drop interface to build pages quickly.
- Rich template library to speed up the website building process.
- SEO features and settings are built into the platform, including title and meta, heading hierarchy, and more.
- Collaboration features for team projects.
- Flexbox and Grid layouts for creating custom layouts.
- Global swatches for consistent brand colors.
- Reusable design components, mainly through classes.
- E-commerce Builder for end-to-end customer experience.
- Wide variety of form elements, including text boxes, dropdowns, and checkboxes.
- Custom code options for developers to add their own code to the website.
WordPress Key Features
- Open-source platform, absolutely free to use.
- Simple interface for non-coders to get into web design.
- 12,000+ free themes to build literally any kind of website.
- Extensive plugin ecosystem with over 60,000 free plugins, fulfilling all site-building needs.
- Drag-and-drop builders like Breakdance help beginners create stunning websites without coding.
- User management and custom user roles for team collaborations.
- SEO plugins like Yoast, and Rank Math to optimize your website for search engines.
- Built-in blogging features such as tagging, categorization, commenting, and more.
- Regular updates and security patches to continuously improve your experience.
- Page speed optimization with plugins like WP Rocket to improve the visitor experience.
- State-of-the-art e-commerce features, thanks to WooCommerce.
- ACF and Meta Box to create custom post types for diverse content.
Webflow vs WordPress: Content Management System
Both Webflow and WordPress are capable content management platforms. In terms of CMS capabilities, WordPress is more flexible, but Webflow is quite decent as well.
Webflow CMS

To be able to use Webflow’s CMS features, you need to purchase the CMS plan. CMS features are not available in the Basic plan.
The cornerstone of Webflow CMS is Webflow Collections. This is a database where you can store content to reference throughout your website. Each Collection refers to a certain type of content, such as blog posts, recipes, authors, product pages, etc.
You can create a new Collection in Webflow by opening the CMS panel and clicking on Create New Collection. Then you can design your collection schema and structure the items in the Collection.
It is fairly easy and simple. Compared to WordPress, we can say that Webflow Collections is a lot similar to custom post types. Webflow has restrictions on the number of collections you can have. To create more collections, you need to purchase more expensive plans.
Webflow CMS handles dynamic content well. If you create a Collection page for blog posts and design the Blog Post Collection page as a template for all your blog posts in the Collection, all your blog posts will have the same design and structure.
WordPress CMS

WordPress is the most popular CMS out there. It comes with built-in post types– posts and pages. Posts refer to your blog posts, and pages are basically your standard website pages like About Us, Contact, and more.
WordPress also allows you to create custom post types. If you need a page with a different format than a standard post or page, this option is really useful. For example, if you want to create a page with all the customer reviews you received, then you need to make a custom post type that includes fields to display those reviews. There are some helpful plugins like Metabox and ACF that help you easily create custom post types containing custom fields.
To display the custom post type content, we highly recommend you to use a page builder like Breakdance. It seamlessly integrate with custom field plugins and allow you to make your pages look the way you like.
You can also do a lot with the WordPress Dashboard. It displays the number of pages and posts you have. You can add or delete any page or post from the dashboard. You can even add posts or page drafts to design later.
WordPress has the best content management system out there, and it’s absolutely free!
Webflow vs WordPress: What Pricing Plans are Available?
Let’s compare the pricing of both platforms, including what you get for different pricing tiers.
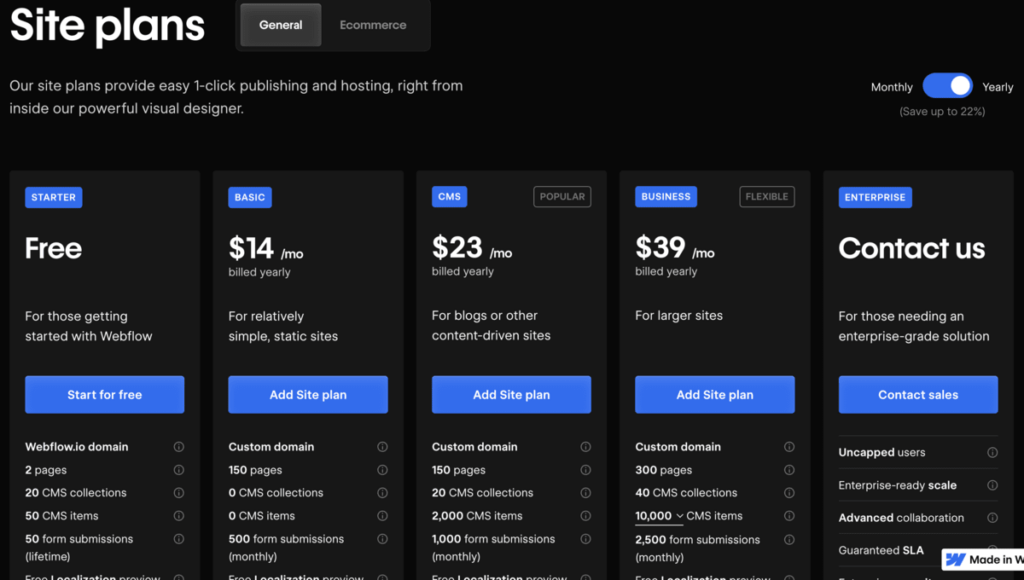
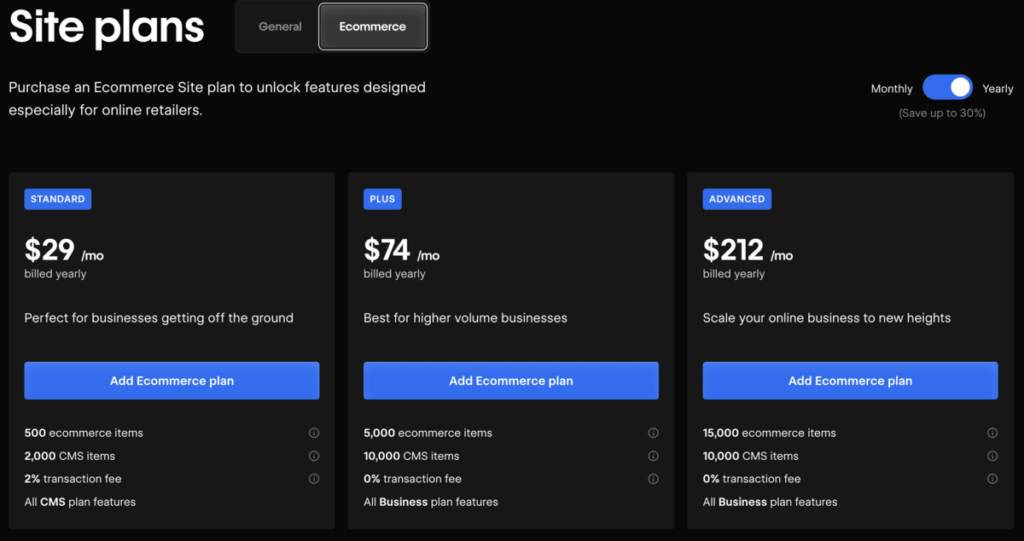
Webflow Pricing Plans
Webflow has two types of pricing for general and e-commerce sites. For general sites, there is a free plan that doesn’t allow you to add any custom domain. This plan is mainly for getting used to Webflow. The Basic plan costs $14/month billed yearly, but it does not have any CMS items or collections. You need to purchase the CMS or Business plan to have access to CMS items and collections.

The e-commerce plans are solely for online stores. These plans have additional e-commerce items alongside the regular CMS items. The Standard e-commerce plan costs $29/month billed yearly.

WordPress Pricing
WordPress is absolutely free! To get your website up and running, you just need to pay for hosting. There are thousands of free plugins and themes in WordPress to build and maintain your website without paying a single penny. For example, the Breakdance page builder lets you do a lot for free. If you want to build a basic website, you can do it with the free plan without any issues.

If you want to get more out of WordPress, you can purchase paid plugins, themes, or page builders to enhance your website’s functionality. Premium services cover a lot more use cases than what you get for free. For example, you will get more elements, better e-commerce integration, import/export settings, and more with Breakdance’s premium plan compared to the free plan. These additions will allow you to create a fully customized website.
Webflow vs WordPress: Which Should You Choose?
Let’s help you make the final choice now!
Webflow Is Ideal For
Webflow is not a bad choice for building your website, but it comes with a lot of limitations. Not being able to use the CMS features at all in its free and basic plan is such a bummer.
If you are only looking to build your personal website or a small business site, Webflow can be a good choice.
WordPress Is Ideal For
We highly recommend WordPress for literally any kind of website. WordPress is really powerful thanks to all the third-party plugins, themes, page builders, and tools. The CMS is absolutely free as well!
Be it business websites, blogs, e-commerce stores, directories, portfolios, or dynamic websites, WordPress is by far the best choice.
Webflow vs WordPress: FAQs
Is Webflow better than WordPress?
Webflow is a capable tool to build your website, but it’s not better than WordPress. WordPress has thousands of themes, plugins, and tools that make your experience a lot better.
Is Webflow good for SEO?
Yes, Webflow is quite decent for SEO. You can adjust page titles, meta descriptions, permalinks, and more with Webflow to make your site more search engine friendly. But for advanced technical SEO like schema markup, you’re required to manually add the code. This makes WordPress with SEO plugin much more user-friendly for beginners.
Is Webflow good for big websites?
You can build a big website with Webflow, but we don’t recommend it. Webflow can become very expensive for big websites. You should choose WordPress instead and purchase premium plugins and tools for big websites.
Do professionals use WordPress?
Absolutely! Millions of professionals around the world use WordPress.
Should I use WordPress 2024?
WordPress is still the best CMS platform in 2024. There’s no reason you shouldn’t use it!