Picking the right WordPress theme can feel overwhelming, especially when comparing two heavyweights like Flatsome and Astra.
Flatsome is an eCommerce-focused theme designed with online stores in mind. Its deep WooCommerce integration and UX Builder provide the tools needed to create visually appealing, product-centric websites.
Astra is a versatile, lightweight theme celebrated for its speed, customization options, and compatibility with popular page builders. It’s a go-to choice for bloggers, portfolio creators, and small businesses aiming for fast-loading and highly adaptable websites.
This article will dive into the seven key differences between Flatsome and Astra, giving you the clarity needed to select the theme that best suits your goals.
Flatsome vs Astra: A Quick Comparison
Here’s a snapshot of the key features of Flatsome and Astra:
| Feature | Flatsome | Astra |
| Ease of Use | User-friendly with UX Builder | Very beginner-friendly, intuitive setup |
| Customization | Extensive options, especially for WooCommerce | Highly customizable, global styling |
| Templates | 300+ templates focused on e-commerce | 250+ multipurpose templates |
| Performance | Optimized for e-commerce, may need caching | Lightweight, very fast loading |
| WooCommerce | Specialized WooCommerce features | WooCommerce-ready, integrates smoothly |
| SEO | SEO-optimized, supports plugins | Built-in SEO options, highly optimized |
| Page Builder | UX Builder (proprietary); Elementor compatible | Elementor, Beaver Builder compatible |
| Support | Extensive documentation, responsive support | Excellent support, large community |
Flatsome vs Astra: 7 Key Differences
When choosing the right WordPress theme, understanding how Flatsome and Astra differ is essential. Each theme brings unique strengths to the table, catering to different website needs. From eCommerce functionality to speed, SEO features, and pricing, these key differences will help you determine which theme aligns best with your goals. Let’s break down the seven most important distinctions between Flatsome and Astra.
1. Flatsome vs Astra: User Interface and Ease of Use
The user interface (UI) is crucial when it comes to building a website, as it directly impacts the overall experience of the creator. An intuitive, well-designed interface can save valuable time, minimize learning curves, and improve efficiency—particularly for those who are new to WordPress or lack coding expertise. With this in mind, let’s explore how Flatsome and Astra handle user experience, and which one offers a smoother path for site creators.
User Experience with Flatsome

Flatsome is all about eCommerce, which makes its user interface tailored specifically to online store owners:
- eCommerce-Optimized UX Builder: Flatsome’s drag-and-drop UX Builder is perfect for building product pages and store layouts. The intuitive design lets you add product blocks, images, and dynamic elements easily without touching any code. This is a huge time-saver for those focused on eCommerce functionality.

- Advanced Design Elements: While the tools provided are powerful, they can be a bit overwhelming for beginners. Flatsome’s design options are extensive, with features aimed at crafting highly customized eCommerce stores. However, if you’re not running an online shop, you may find some of the elements unnecessary and challenging to master.
- Steeper Learning Curve: If you’re new to website design or not working on an eCommerce site, Flatsome’s robust set of tools may feel like overkill. The theme’s focus on online stores means its features can be more complex compared to Astra, so users who aren’t familiar with eCommerce sites might need some time to adjust to its layout and options.
User Experience with Astra

Astra is known for its simplicity and versatility, making it an excellent choice for a wide variety of websites:
- Seamless WordPress Customizer Integration: Astra integrates directly with the WordPress Customizer, which allows users to tweak site settings within the WordPress dashboard. This familiar setup simplifies the process of making adjustments and can be a real time-saver for those new to website building.

- Compatibility with Multiple Builders: One of Astra’s strengths is its compatibility with popular page builders like Elementor, Beaver Builder, and Gutenberg. This provides added flexibility in how you approach designing your site, letting you choose a builder that aligns with your needs and workflow.
- Ideal for Beginners and Multipurpose Sites: Astra’s design is intuitive and beginner-friendly, which makes it a great option for people just starting out with WordPress. Whether you’re building a blog, portfolio, or small business site, Astra’s streamlined setup allows you to get started without the steep learning curve often associated with more complex themes.
2. Flatsome vs Astra: Customization Options
In this section, we’ll compare the customization options available in Flatsome and Astra, helping you determine which theme offers the flexibility you need for your site.
Customization with Flatsome
- UX Builder for Custom Layouts: Flatsome is built with eCommerce in mind, so its customization features are geared toward creating dynamic online stores. The theme offers an easy-to-use UX Builder with layout elements such as sliders, banners, and product grids, all specifically designed to enhance product and promotional pages. This gives users the ability to build custom layouts with ease, though it’s important to note that these features are tailored toward the needs of eCommerce sites.

- Theme Options Panel: The Theme Options Panel in Flatsome gives you control over key design elements like colors, typography, and header styles, which are essential for building a polished and professional storefront.

- Template Library: Flatsome also boasts a template library packed with over 300 eCommerce-focused templates and pre-built design blocks, making it quick to launch a store without starting from scratch. These templates are fully customizable, so you can modify them to fit your needs, whether it’s adjusting layout elements or changing color schemes.

- Focused on eCommerce Layouts: However, the customization options in Flatsome are somewhat limited when it comes to non-eCommerce websites. Since the theme is primarily geared toward product-focused pages, users looking to create blogs, portfolios, or other types of websites may find the design options restrictive, as they don’t offer as much flexibility outside of the eCommerce sphere.
Customization with Astra
- Compatibility with Page Builders: On the other hand, Astra is known for its versatility and compatibility with a wide range of website types. One of its standout features is its compatibility with page builders like Elementor, Beaver Builder, Breakdance, and even Gutenberg. This allows users to create custom layouts without being confined to a particular structure. Whether you’re building a blog, a portfolio, or an online store, Astra’s integration with these page builders ensures you can craft a site exactly how you want it.
- Astra Pro’s Advanced Design Options: For users looking for even more customization options, Astra Pro provides advanced features such as customizable headers, footers, mega menus, and site layouts. These options allow users to enhance the overall design and functionality of their site, ensuring it aligns with their brand identity.

- Global Styling Controls: Astra also offers global styling controls, allowing you to maintain consistency across your site. You can easily adjust typography, color schemes, and spacing, ensuring your website looks cohesive no matter how many pages it contains. This feature is particularly useful for multi-page sites with diverse content, as it makes managing design elements much easier.
- More Versatile Design Flexibility: Overall, Astra’s design flexibility is far-reaching, making it a great option for a wide variety of websites. Whether you’re running a simple blog or a complex eCommerce site, Astra’s customization options cater to all needs without being overly focused on any one niche.
3. Flatsome vs Astra: WooCommerce Integration
Seamless WooCommerce integration is vital for any eCommerce site, as it enhances user experience and streamlines the shopping process. A theme with strong WooCommerce support ensures your store is user-friendly and easy to manage, leading to better conversions. Let’s compare how Flatsome and Astra handle WooCommerce integration.
Flatsome eCommerce and WooCommerce Capabilities
Flatsome is tailored for WooCommerce, offering a range of features designed to enhance online shopping.
- WooCommerce-Specific Features: Flatsome includes tools like live search, quick view, and customizable carts, all designed to streamline the shopping experience. These features help customers quickly find and purchase products, improving overall satisfaction.

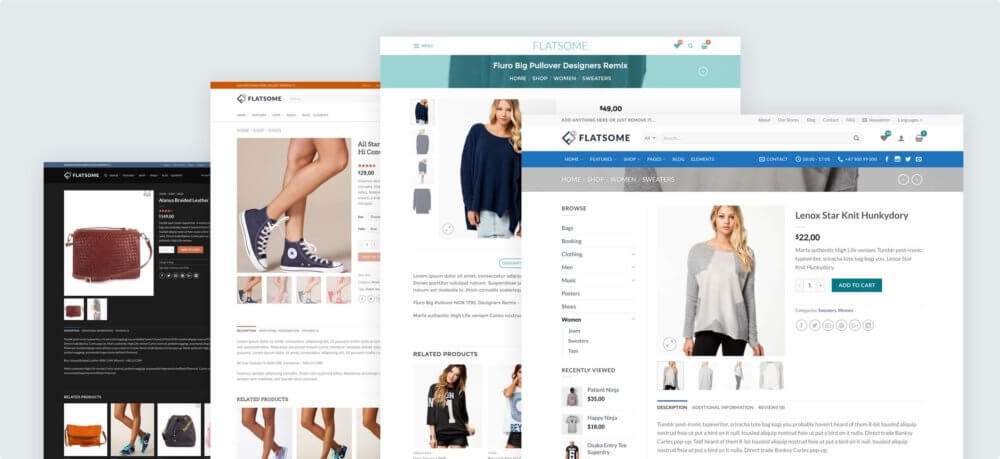
- Visual Elements for Store Design: Flatsome provides pre-designed templates for product and category pages, making it easy to create professional-looking store layouts without extensive customization.

- UX Builder Benefits: The drag-and-drop UX Builder makes it simple to customize product pages and checkout flows without any coding, ideal for users focused on eCommerce.
- Focus on Engagement: Features like Live Product Search and customizable carts focus on customer engagement, encouraging conversions and improving sales.
Astra’s eCommerce Compatibility
Astra offers robust WooCommerce support with additional flexibility.
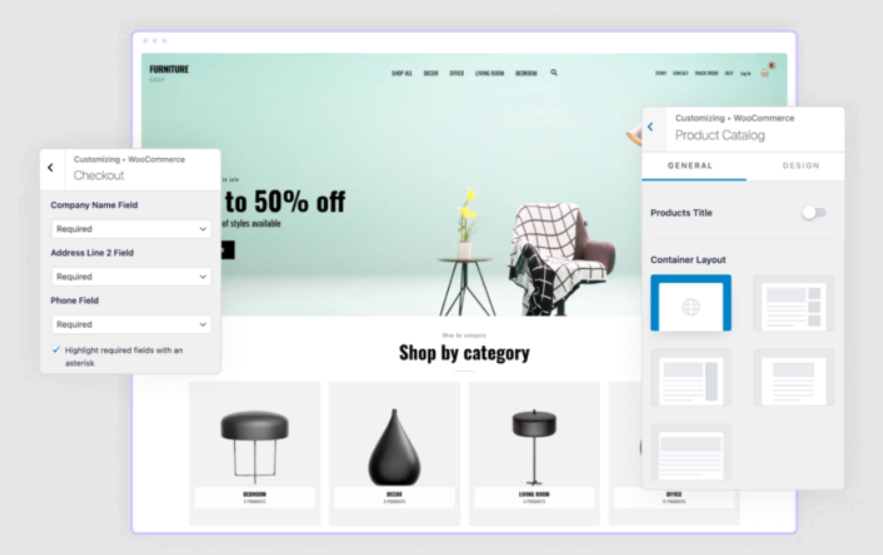
- WooCommerce Support: Astra integrates with WooCommerce right out of the box, allowing users to customize product pages and store layouts easily through the WordPress Customizer.

- Enhanced with Astra Pro: With Astra Pro, users gain access to advanced eCommerce features such as product grid customization and control over store layouts, providing a more personalized store experience.
- Best for Multi-Purpose Sites with eCommerce Add-Ons: While Astra supports WooCommerce well, it is most effective when used for multi-purpose websites that also feature eCommerce, like blogs or portfolios.
4. Flatsome vs Astra: Speed and Performance Optimization
Website speed is a critical factor in improving user experience and SEO rankings. A fast-loading site leads to higher engagement, increased conversion rates, and better mobile performance. Slow websites, especially on mobile devices, can drive visitors away, making speed a key component of a website’s success.
Flatsome’s Performance Capabilities

- eCommerce-Heavy Codebase: Flatsome’s extensive WooCommerce integration and media-rich designs, such as high-quality product images and interactive elements, make it a great choice for online stores. However, these features can become resource-intensive, which may slow down load times. With a focus on eCommerce, Flatsome can handle complex product pages but requires optimization to maintain fast speeds.
- Optimization Requirements: To achieve optimal performance, Flatsome often requires the use of caching plugins like WP Rocket and integration with a CDN (Content Delivery Network). These tools help manage and speed up the delivery of content, particularly when dealing with large image libraries or media-heavy product pages. Without these optimizations, load times can become a concern, especially for larger eCommerce sites.
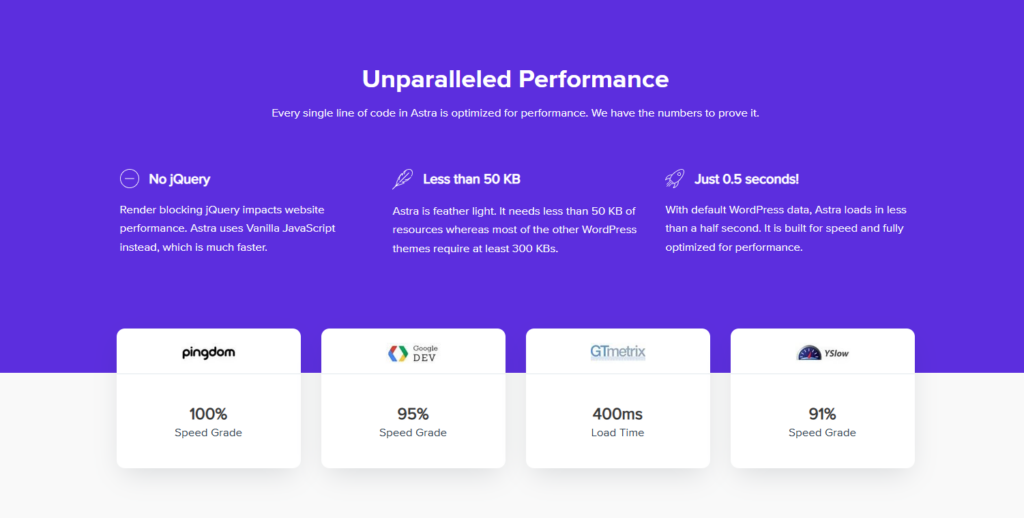
Astra’s Performance Capabilities

- Lightweight and Minimalist Codebase: Astra is built with performance in mind, featuring a lightweight codebase that is optimized for speed. This minimalistic approach ensures that the theme performs well right out of the box, offering fast load times on any device. Astra is ideal for users looking for a quick, no-fuss setup that doesn’t compromise on speed.
- Out-of-the-Box Speed: Astra’s streamlined design doesn’t require much additional setup or external plugins to achieve excellent speed scores. The theme is built for optimal performance without overloading the server or requiring complex configurations. This makes it a top choice for users who want fast websites with minimal effort.
- Compatibility with Speed Plugins: Astra is also fully compatible with popular performance-enhancing plugins, such as Autoptimize, WP Rocket, and lazy-loading tools. These plugins can further enhance Astra’s speed, ensuring faster load times and better performance across all devices. Whether you’re looking to optimize JavaScript, CSS, or manage media delivery, Astra makes it easy to integrate these tools for improved speed.
5. Flatsome vs Astra: SEO and Schema Markup
An SEO-ready theme helps search engines better understand and display your content, while built-in SEO tools reduce the need for extra plugins. This makes it easier to optimize your site, leading to improved visibility and higher rankings on search engine results pages. Let’s dive into how Flatsome and Astra handle SEO and schema markup.
Flatsome’s SEO Features
- Basic SEO Integration: Flatsome includes essential SEO tools like meta tags and mobile-friendly design, ensuring your site is search-engine optimized right out of the box.
- WooCommerce SEO Compatibility: Flatsome excels in optimizing product pages, allowing easy customization of product SEO attributes. However, non-product pages may require additional plugins for full SEO optimization.
- Mobile-Responsive Design: Flatsome offers a responsive design that supports mobile SEO, although for heavy eCommerce sites, some custom adjustments may be needed for optimal performance on mobile devices.
Astra’s SEO Capabilities
- Built-in Schema Markup: Astra features built-in schema.org markup, helping search engines better understand your content, which can improve search rankings.
- SEO-Friendly Code Structure: Astra’s clean, lightweight code is optimized for faster crawling and indexing, making it ideal for SEO.
- Mobile-First Approach: Astra’s mobile-first design improves mobile SEO, ensuring your site ranks well in mobile search results, an important factor for today’s mobile-driven web.
6. Flatsome vs Astra: Mobile Responsiveness
With mobile traffic steadily increasing, having a responsive website is crucial for SEO and user engagement. A mobile-optimized site ensures users have a seamless experience, which can significantly impact bounce rates and conversions.
Mobile Features in Flatsome
- Mobile-Optimized eCommerce Features: Flatsome includes mobile-friendly elements like adjustable product grids and touch-friendly cart interfaces, ensuring a smooth shopping experience.
- Customizable Mobile Layouts: While Flatsome allows you to customize the layout for mobile devices, more complex sites may require additional manual adjustments for smooth performance.
- Mobile Performance Considerations: Flatsome’s media-heavy design can cause slower load times on mobile devices, especially if large images aren’t optimized.
Mobile Features in Astra
- Mobile-First Design: Astra’s mobile-first design scales elements perfectly for smaller screens, ensuring great performance out of the box.
- Automatic Mobile Optimization: Astra adjusts all elements for mobile without needing extra setup, making it an excellent choice for hassle-free mobile compatibility.
- Responsive for Non-Ecommerce Sites: Astra is highly adaptive for content-driven sites like blogs or portfolios, maintaining smooth mobile responsiveness with minimal effort.
7. Flatsome vs Astra: Pricing and Support
Pricing and support are essential considerations when selecting a theme. A good balance of affordability and reliable support ensures long-term satisfaction and performance.
Flatsome Pricing and Support
- One-Time License Fee: Flatsome costs $59 for a lifetime license, which includes updates but limits initial support to six months.
- Support Options: Additional support can be purchased, but community support and documentation are available for troubleshooting.
- Ideal for WooCommerce: Flatsome offers great value for WooCommerce-only sites but may not be as versatile for multi-purpose use.
Astra Pricing and Support
- Free and Premium Plans: Astra provides a free version with essential features, while Astra Pro starting at $49/year, offers advanced options.
- Affordable Premium Tiers: Astra’s pricing is competitive, with both annual and lifetime options available for Pro users.
- Extensive Support: Astra offers detailed documentation, community forums, and premium support, making it a strong choice for users of all skill levels.
Final Thoughts: Flatsome or Astra? 7 Key Differences Recapped
Flatsome and Astra each excel in their own right, catering to different user needs. Flatsome is a top choice for dedicated eCommerce sites, offering comprehensive features like customizable product grids and mobile-friendly shopping carts. It’s built specifically for WooCommerce stores, making it perfect for users focused solely on online sales.

Astra, on the other hand, is an ideal solution for those seeking flexibility and performance across various types of websites. Whether you’re building a blog, portfolio, or business site, Astra’s lightweight design, fast performance, and SEO-friendly features make it a versatile option that can adapt to multiple purposes.

- Choose Flatsome if you’re building an eCommerce site that requires advanced WooCommerce features and a seamless online shopping experience.
- Choose Astra if you need a fast, flexible theme that works well for blogs, portfolios, or multi-purpose websites, with strong SEO capabilities and mobile responsiveness.
Ultimately, both themes offer powerful tools, so selecting the right one depends on your site’s specific needs.