When building a website, choosing the right platform can make all the difference. Two popular options—Elementor and Webflow—let you create great websites without writing a single line of code. But how do you know which one is best for you?
Elementor is easy to use, especially for beginners working with WordPress. On the other hand, Webflow gives you more design control, but it can be harder to learn. In this guide, we’ll explain the key differences between these two platforms, so by the end, you’ll know exactly which one is the right fit for your project.
Elementor vs Webflow: Overview
Let’s first look at what each platform is and who it’s made for.
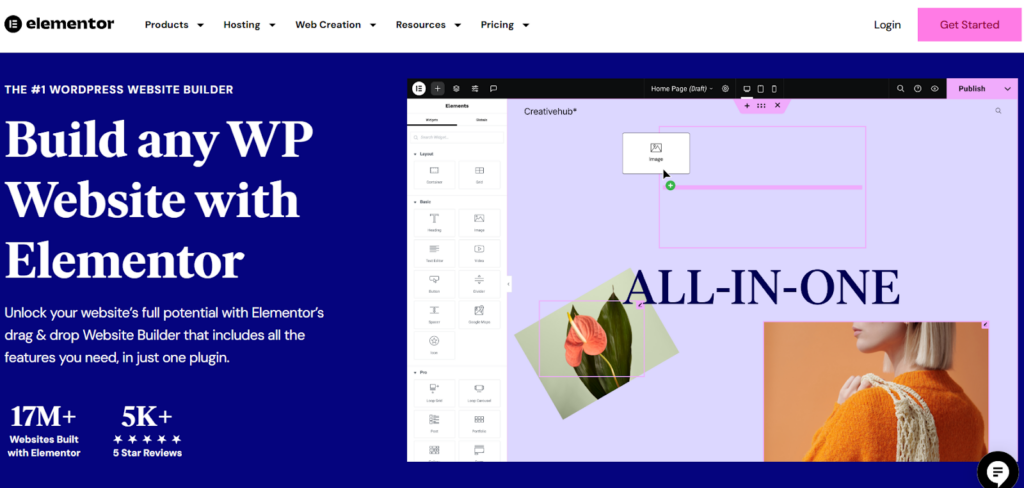
Elementor is a tool that works with WordPress, helping users build websites easily. With Elementor, you can design your site by simply dragging and dropping elements into place, which makes it great for beginners or those who don’t know how to code. It’s popular with small businesses and anyone who needs a straightforward, quick way to create a website.
Webflow, however, is a more advanced platform built for those who want more control over their design. It doesn’t need WordPress, as it has its own hosting and tools included. While it offers more design freedom, it can take longer to learn, making it a better fit for designers and people who have experience building websites.
So, to put it simple, if you’re looking for something easy and quick to use, Elementor is a strong choice, especially if you’re already using WordPress. But if you want full control over your website’s design and are willing to spend more time learning, Webflow could be the better option.
1. Elementor vs Webflow: Pros and Cons
Understanding the strengths and weaknesses of each platform is key to making the right choice. Let’s take a look at the pros and cons of both Elementor and Webflow. Starting with the pros:
| Elementor | Webflow |
| – Easy to use for beginners | – Full design control for advanced users |
| – Works with WordPress, offering a familiar environment | – All-in-one platform with hosting included |
| – Affordable, with a free version available | – Generates clean code for faster loading sites |
| – Large selection of templates and widgets | – Built-in SEO features, including automatic sitemaps |
| – Supports many third-party WordPress plugins | – Includes a built-in CMS for managing dynamic content easily |
And now for a few of the downsides:
| Elementor | Webflow |
| – Requires WordPress, which adds an extra setup step | – Steeper learning curve, especially for beginners |
| – Performance can slow down if too many plugins are used | – More expensive than Elementor, especially for growing businesses |
| – Advanced features often need extra plugins, like SEO or eCommerce tools | – Fewer third-party add-on options |
With this overview of pros and cons, let’s break down these points further to better understand how each platform can benefit or challenge different users.
2. Elementor vs Webflow: Ease of Use
A platform’s ease of use can make a huge difference, especially for beginners or people who want to build websites quickly. Let’s take a look at how Elementor and Webflow compare when it comes to user experience.
Elementor User Interface
Elementor is known for being user-friendly, especially for those who are already using WordPress. After installing Elementor, you can create pages by clicking the “Edit with Elementor” button. The drag-and-drop interface is straightforward: you simply drag elements like text, images, or buttons onto the page and arrange them however you like. The sidebar contains widgets and design options, so you can easily access tools for customizing your website without digging through complex menus.
Elementor also comes with pre-made templates, which make it easy to get started, even if you have no experience with design. This makes Elementor a great choice for beginners and small businesses that want to create websites without spending hours learning the system.

Webflow User Interface
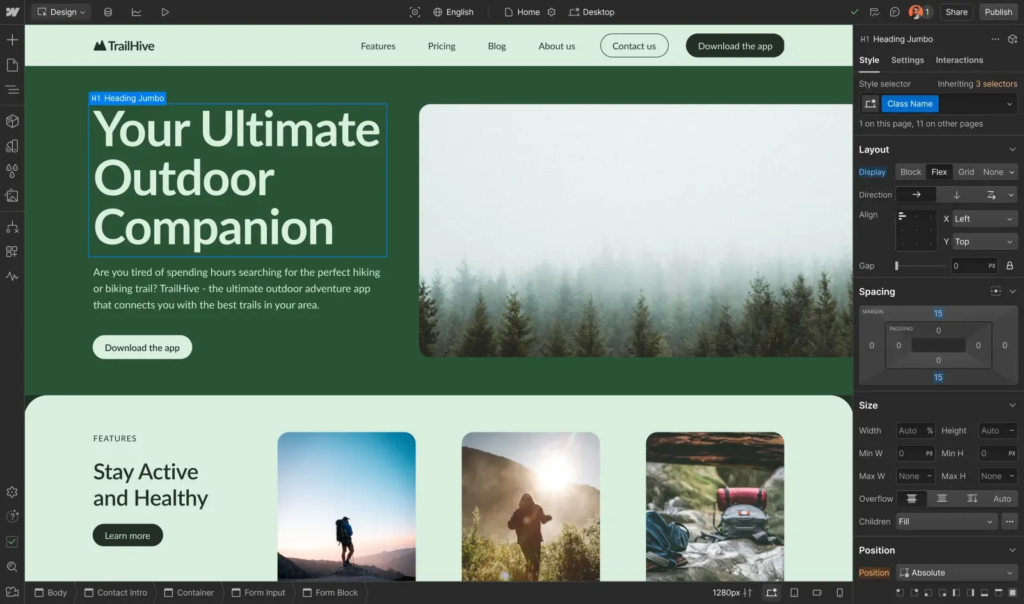
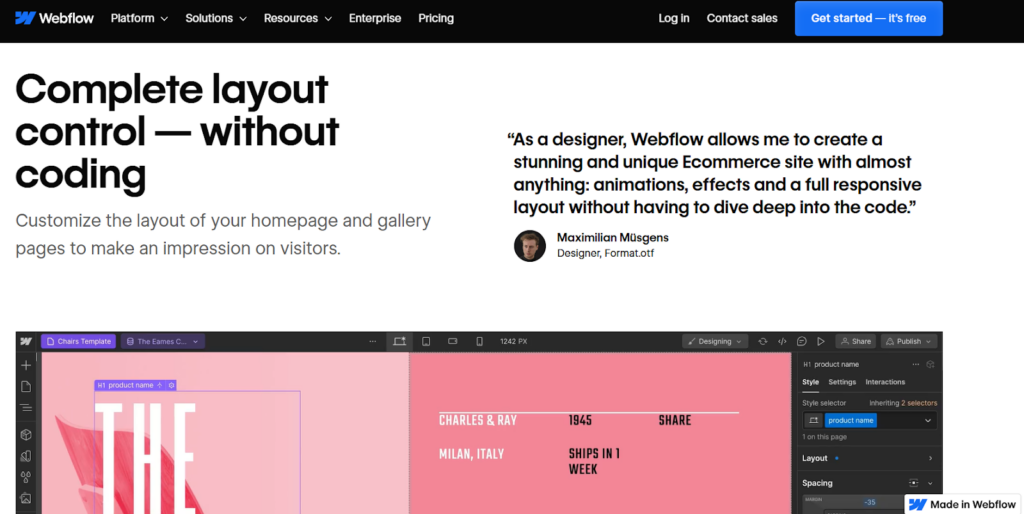
Webflow, on the other hand, offers much more design control, but with that comes a more complex interface. It is built with designers in mind, so the tools are advanced, giving users full control over every detail. This includes features like animations, interactions, and responsive layouts. However, because of these options, it can take longer to learn.
In Webflow, you build websites by adjusting every little detail, including positioning, margins, and layers. While this provides more freedom to create unique websites, it can feel overwhelming for users who are new to website building. Webflow’s learning curve is steeper compared to Elementor, making it better suited for people with some design experience or those willing to invest time in learning.

Which is Easier to Use?
In terms of ease of use, Elementor is the simpler choice, especially for beginners or those working with WordPress. If you prefer a straightforward way to build websites without much effort, Elementor is likely the better option. Webflow, while powerful, takes more time and practice to master, but offers unmatched control for those who want to create truly custom websites.
3. Design Flexibility and Customization
Design flexibility is a big deal when choosing between Elementor and Webflow. Both offer great tools, but they cater to different needs. Let’s break down how each platform lets you customize your website.
Elementor Design Flexibility
Elementor is perfect for WordPress users who want something easy yet customizable. As of 2024, it has more than 300 pre-built templates, so you don’t have to start from scratch. You can easily pick a design, drop in your content, and tweak it using the drag-and-drop editor. Elementor gives you access to lots of widgets, like image sliders, contact forms, and buttons, that help you build pages quickly.
A key update in Elementor is the Flexbox Containers feature. It rolled out in 2023 and gives you better control over how your content looks across different screen sizes – which makes Elementor not only beginner-friendly but also flexible enough for users who want a bit more control.

Webflow Design Flexibility
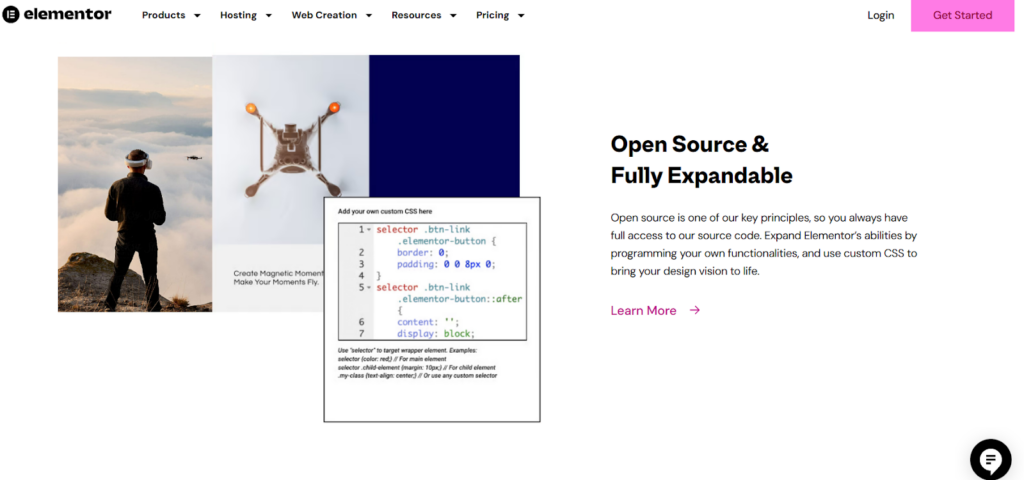
Now, if you’re someone who loves design and wants to control every tiny detail, Webflow is still the best option. In 2024, Webflow is known for letting you create highly custom designs without needing a template. While it has a steeper learning curve, once you get the hang of it, the sky’s the limit.
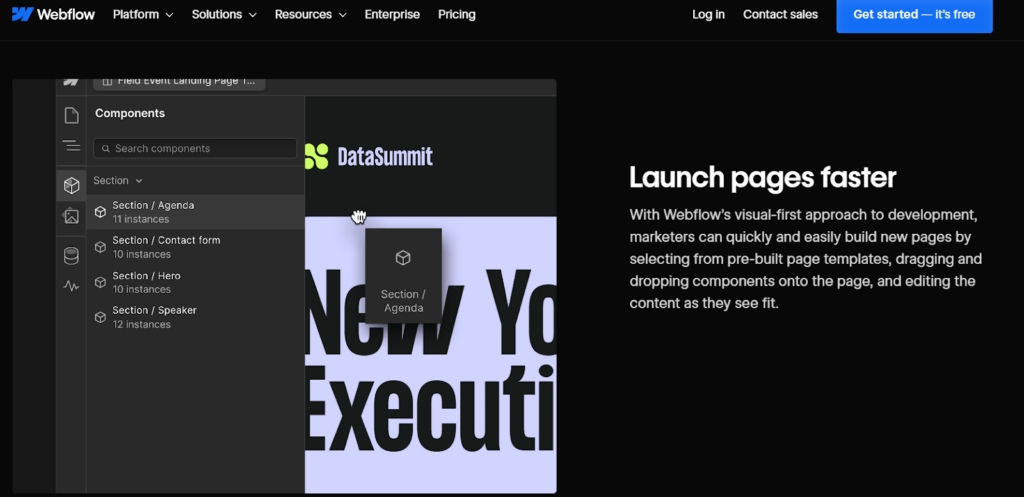
Webflow’s Component System is a standout feature. It lets you design reusable elements that you can use across different pages, which saves time and ensures your site stays consistent. For instance, you can create a header or footer once and use it on all pages without redoing it. Plus, Webflow’s clean code helps keep your site fast, which is great for user experience and SEO.

Which is More Flexible?
If you want something simple yet powerful for WordPress, Elementor is an excellent choice. It’s easy to learn but still gives you the tools to customize your site with style. But if you’re a designer or developer who wants full creative control, Webflow gives you the freedom to build something completely unique.
4. Performance and Speed
When building a website, speed and performance are critical. A fast-loading site keeps visitors happy and can even improve your search engine ranking. Let’s see how Elementor and Webflow compare when it comes to performance and loading speed.
Elementor Performance
Since Elementor runs on WordPress, its performance largely depends on your hosting provider and the plugins you use. WordPress sites, by nature, can be affected by the number of plugins installed. The more plugins you add, the more likely it is that your site may slow down. However, you can optimize performance by choosing a good hosting provider and using caching plugins or content delivery networks (CDNs) to speed up loading times.
One of the challenges with Elementor is that, because it relies on WordPress, the performance can vary widely. A simple site with a fast host will perform well, but if you start adding lots of features or third-party integrations, you may notice slower page loading times. Managing these plugins effectively is key to keeping your Elementor site running fast.

Webflow Performance
Webflow, in contrast, has the advantage of having its own built-in hosting and optimized code. Because of this, Webflow sites generally load faster out of the box. Webflow’s hosting is built on Amazon Web Services (AWS), which is known for being fast and reliable. This means that Webflow takes care of the heavy lifting, so you don’t need to worry about choosing a hosting provider or using extra tools to speed up your site.
One of Webflow’s strengths is that it generates clean code without the extra clutter you sometimes find with WordPress sites. This results in faster load times, fewer performance issues, and a smoother experience for your visitors. Plus, since Webflow’s hosting and performance tools are built into the platform, everything is streamlined, making it easy to keep your site fast.

Which Performs Better?
For users who want simplicity and faster out-of-the-box performance, Webflow has the upper hand because of its built-in hosting and clean code. However, Elementor can still perform well, as long as you’re careful with hosting choices and the number of plugins you install. The key with Elementor is optimizing your site setup to avoid slowing things down.
5. SEO Friendliness
SEO (Search Engine Optimization) plays a huge role in helping your website rank higher on search engines like Google. The better your site’s SEO, the easier it is for people to find you online. Let’s explore how Elementor and Webflow handle SEO.
Elementor SEO
Elementor works within the WordPress environment, which is generally known for being SEO-friendly. However, you will likely need to install third-party plugins like Yoast SEO or Rank Math to handle the more advanced SEO tasks. These plugins help you add important features like meta descriptions, alt text for images, and generate XML sitemaps, all of which are key to good SEO.
While these plugins make SEO management easier, using too many of them can impact your site’s speed, which may hurt your ranking. So, it’s important to balance the number of plugins with performance optimizations. The advantage of using Elementor is that WordPress, combined with powerful SEO plugins, gives you all the tools you need to create an SEO-friendly site. Just remember to manage your site’s speed to avoid negative SEO effects.

Webflow SEO
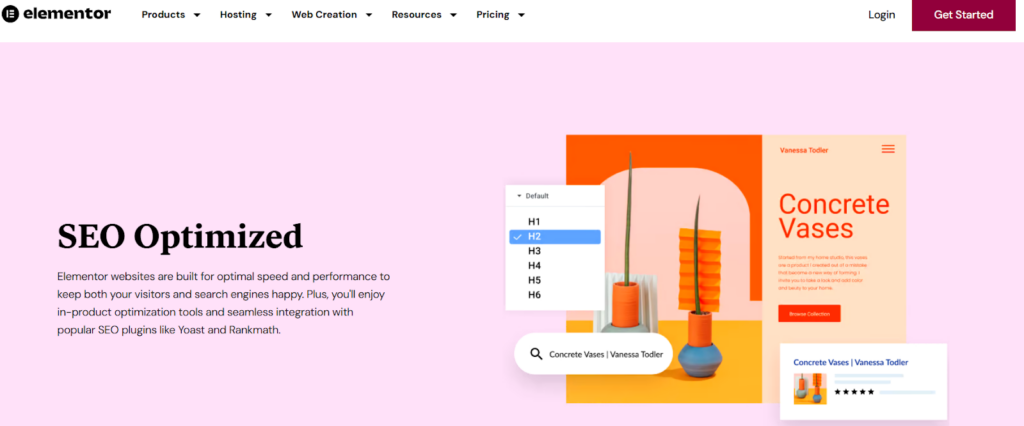
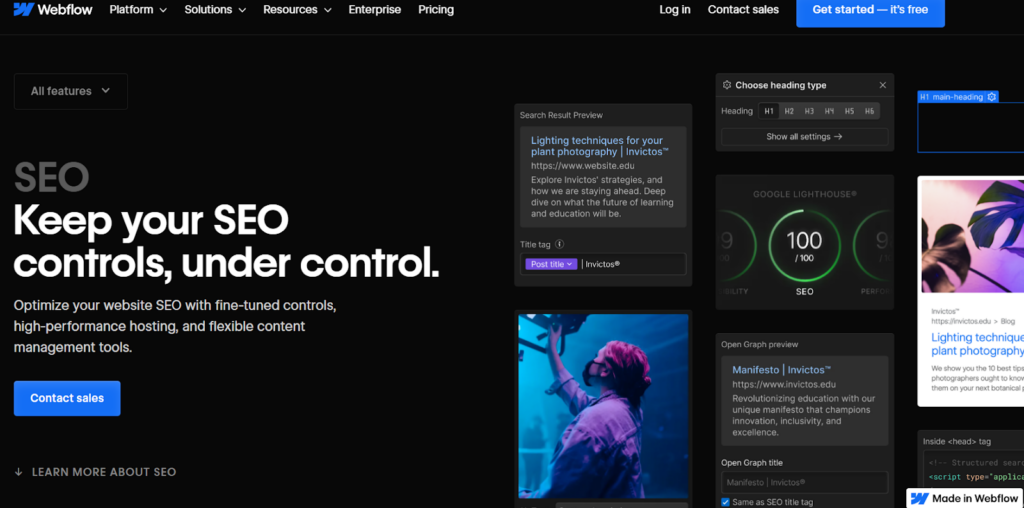
Webflow, on the other hand, comes with built-in SEO tools right out of the box. It automatically generates clean code, which is important for SEO because search engines prefer websites that load fast and have fewer errors. Webflow also creates XML sitemaps automatically and allows you to set custom meta titles, meta descriptions, and alt text for images—all important for search engine ranking.
One drawback with Webflow is that for more technical SEO tasks, like adding schema markup, you’ll need to do some manual coding. While this isn’t difficult, it’s something to keep in mind if you need advanced SEO features. That said, Webflow’s strong performance and clean code give it an edge in basic SEO setup.

Which is More SEO-Friendly?
If you’re using WordPress, Elementor combined with an SEO plugin like Yoast can offer robust SEO options, but you’ll need to manage the impact on performance. Webflow, with its built-in SEO tools and fast load times, makes it easier to manage SEO without relying on extra plugins. However, Webflow may require more manual work for technical SEO tasks.
6. eCommerce Websites
Both Elementor and Webflow can help you create eCommerce websites, but they approach it differently. Let’s take a look at how each platform handles online stores.
Elementor eCommerce with WooCommerce
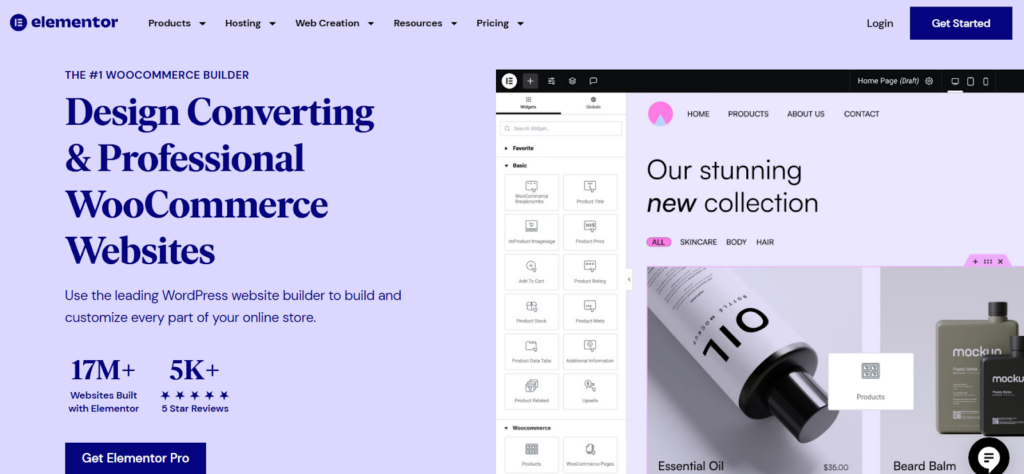
Elementor integrates with WooCommerce, which is the most popular eCommerce plugin for WordPress. This means that you can easily add a store to your WordPress site and use Elementor to design product pages, shopping carts, and checkout pages. WooCommerce is highly flexible and supports different product types like physical products, digital downloads, and even subscriptions.
Using Elementor’s drag-and-drop editor, you can customize the look of your online store, making it visually appealing without needing to code. Elementor provides specific WooCommerce widgets, such as product listings, categories, and pricing tables, allowing you to quickly build out your store’s functionality.
One of the best parts of using WooCommerce with Elementor is the access to a wide range of extensions that add features like advanced shipping options, payment gateways, and product variations. However, like with any WordPress setup, the more plugins and extensions you add, the more it can impact your site’s speed and performance.

Webflow eCommerce
Webflow, on the other hand, offers built-in eCommerce features, meaning you don’t need a third-party plugin to create an online store. Webflow’s eCommerce system allows you to create product listings, manage orders, and set up payment gateways—all directly within the platform.
Webflow makes it easy to design custom product pages that match the rest of your website’s look and feel. You can control everything, from the layout to animations, making it perfect for store owners who want a completely unique design. It also handles taxes and shipping options, which are built into the system.
The downside of Webflow’s eCommerce is that it can get expensive as your store grows. The platform limits the number of products and transactions based on your plan, so larger stores may need to upgrade to more expensive tiers.

Which is Better for eCommerce?
If you’re already using WordPress, Elementor combined with WooCommerce is a powerful, flexible choice for building online stores. It offers lots of extensions and customization options but requires careful management of plugins. For users who want an all-in-one solution, Webflow’s built-in eCommerce system is easy to use and offers more design control, but it may become costly for larger businesses.
7. Content Management and Dynamic Content
Managing content efficiently is crucial, especially for websites with lots of pages or changing information. Both Elementor and Webflow offer dynamic content options, but they work differently.
Elementor Dynamic Content
Elementor works within WordPress, which is one of the best content management systems (CMS) out there. WordPress allows users to manage posts, pages, and custom content types with ease. With Elementor, you can take advantage of WordPress’s native CMS and display dynamic content such as blog posts, portfolios, or product listings.
For more complex content management, Elementor supports popular plugins like Advanced Custom Fields (ACF) and Toolset, which allow you to create custom fields and display data dynamically. For example, if you run a blog, you can set up templates that automatically update with the latest posts, so you don’t have to create new pages manually every time you publish content.
Elementor’s ability to integrate with these powerful WordPress plugins makes it a flexible choice for managing dynamic content. However, using too many plugins might slow down your site, so it’s important to keep your setup optimized.

Webflow CMS
Webflow has its own built-in CMS, which is highly customizable and does not rely on third-party plugins. This CMS is designed for users who want to create structured content, such as blogs, portfolios, or product catalogs. With Webflow’s CMS, you can create Collections—groups of similar content like blog posts or products—and use them to build dynamic pages that automatically update as you add or edit items.
For example, if you’re running a portfolio site, you can create a Collection of your projects, and Webflow will automatically generate a page for each project based on the template you design. Webflow’s CMS also supports filters, sorting, and custom fields, giving you full control over how your content is displayed.
The benefit of Webflow’s system is that it’s built into the platform, so everything runs smoothly without the need for extra tools. However, it may require more time to set up compared to WordPress.

Which is Better for Content Management?
For users who are familiar with WordPress and need the flexibility of integrating with many plugins, Elementor is an excellent choice for managing dynamic content. It leverages WordPress’s robust CMS, making it ideal for content-heavy sites. If you prefer an all-in-one solution with customizable content structures and no need for external plugins, Webflow’s CMS is a powerful option that provides more design control.
8. Pricing
Pricing is often a deciding factor when choosing a website builder. Both Elementor and Webflow have different pricing structures, and it’s important to understand what you’re getting for your money.
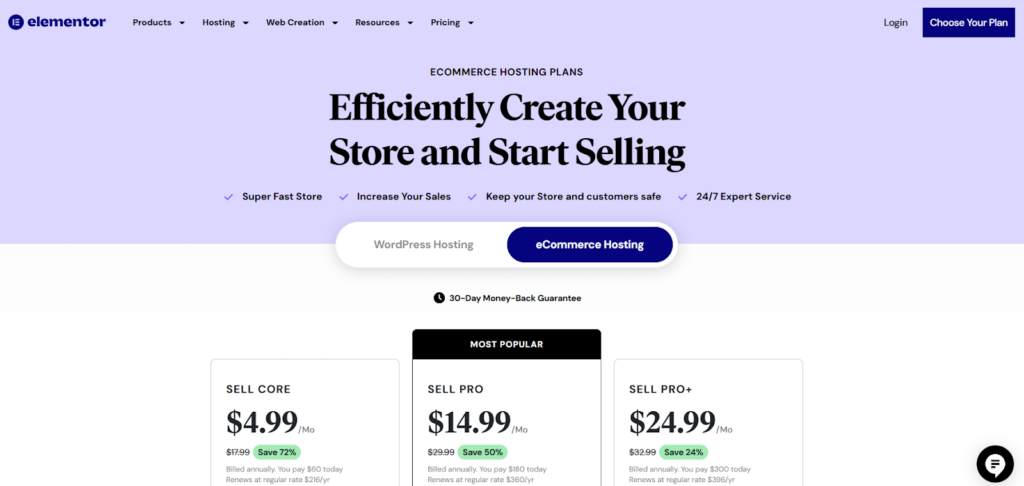
Elementor Pricing
Elementor offers a free version, which is one of the reasons it’s so popular among WordPress users. The free version includes the basic drag-and-drop builder and enough features for simple websites. However, for advanced tools like premium templates, more widgets, and the Theme Builder, you’ll need to upgrade to Elementor Pro.
Elementor Pro starts at $59 per year for a single site license, but this doesn’t include access to advanced features like the WooCommerce Builder (for eCommerce) – to unlock these features, you’ll need to pay $79 per year for the Advanced Solo plan. For agencies or businesses that manage multiple websites, Elementor offers higher-tier plans, including $199 per year for 25 sites and $399 per year for 1,000 sites. Keep in mind that Elementor does not include hosting, so you’ll need to pay separately for WordPress hosting, which can vary based on the provider you choose.

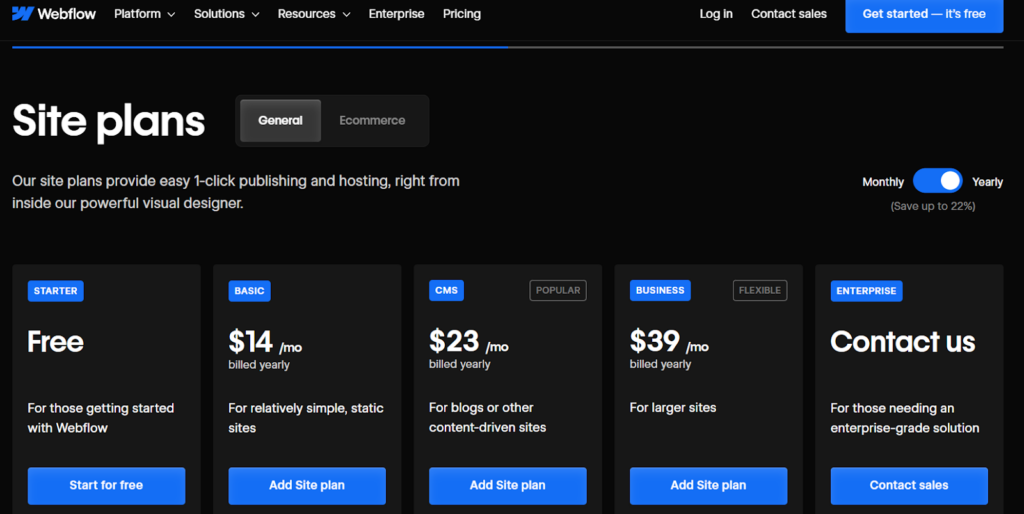
Webflow Pricing
Webflow’s pricing is structured a bit differently because it includes hosting in all of its plans. This makes it an all-in-one solution where you don’t need to worry about separate hosting fees. Webflow offers a free plan that allows you to explore the platform and build two projects, but you’ll need to upgrade if you want to launch a live site with a custom domain.
For personal websites, Webflow’s pricing starts at $12 per month for the Basic Plan, which includes hosting for a small site with up to 50 pages. For eCommerce, Webflow’s plans start at $29 per month for the Standard Plan, which allows for up to 500 products and includes transaction fees. As your site grows, you may need to upgrade to higher plans like the Business Plan or Advanced eCommerce Plan, which are more expensive but come with extra features such as higher bandwidth and more products.
One thing to note is that Webflow’s pricing increases as your site’s traffic grows. For businesses expecting a lot of visitors, this can become a significant cost factor.

Which is More Affordable?
If you’re already using WordPress and want a budget-friendly option, Elementor offers a free version with affordable Pro plans. However, you’ll need to factor in the cost of WordPress hosting. Webflow, while more expensive, provides an all-in-one solution with hosting included, which can simplify things for users who prefer everything managed in one place.
Elementor vs Webflow: Which Builder Is Right for You?
After exploring the key differences between Elementor and Webflow, it’s clear that each platform caters to different types of users. Choosing the right one depends on your specific needs and preferences.
If you’re already using WordPress or you’re new to website building, Elementor is a great choice. Its free version offers enough features to build a simple site, and upgrading to Elementor Pro gives you access to powerful tools at a reasonable price. It’s ideal for users who want an easy-to-use drag-and-drop builder with access to WordPress’s vast ecosystem of plugins and themes. However, since Elementor relies on WordPress, your site’s performance will depend heavily on your hosting and how well you manage plugins.
On the other hand, if you’re a designer, developer, or someone who wants full control over your website’s design, Webflow is a better fit. It allows you to create highly custom websites without relying on pre-made templates or external plugins. Webflow’s built-in hosting and clean code make it easier to maintain a fast, SEO-friendly site, though it comes at a higher price point, especially for larger projects or growing businesses.
To summarize:
- Choose Elementor if you want a user-friendly tool that integrates with WordPress and you’re looking for an affordable way to build a website.
- Choose Webflow if you want more design freedom and are willing to invest the time and money to learn a more advanced platform.
Whichever platform you choose, both Elementor and Webflow are capable website builders that will help you create a professional online presence. Still unsure? It may be worth exploring Breakdance, a newer alternative that combines some of the best features of both builders, giving you another option to consider.