When it comes to building a website on WordPress, the choice of page builder can significantly influence both the design process and the final outcome. Divi vs Beaver Builder, two prominent names in the WordPress community, are often compared for their features, usability, and flexibility.
WordPress page builders like Divi and Beaver Builder allow for easy customization without needing to code. They provide a drag-and-drop interface that simplifies the entire design process. It’s important to choose one that fits your needs to effectively manage and enhance your website.
In this article, we explore these two popular page builders in detail. Our aim is to help you understand the strengths and weaknesses of each, ensuring you can make an informed decision tailored to your requirements.
Divi vs Beaver Builder – Which One to Choose?
Choosing the right page builder goes beyond selecting a mere tool, it’s about finding a reliable partner for your web design journey. Here’s a quick comparison table to highlight some of the key differences between Divi and Beaver Builder.
| Factors | Divi Builder | Beaver Builder |
| User Interface | Visual builder with floating panels and intuitive icons | Frontend drag-and-drop interface with top bar controls |
| Pre-made Templates | 350+ full website layouts | Fewer templates but highly customizable and easy to adapt |
| Content Modules | 40+ modules, including specific ones for theme and WooCommerce | 39 core modules, expandable with third-party add-ons |
| Learning Curve | Extensive customization can overwhelm beginners | Easier for beginners with a more straightforward setup |
| Performance | Mediocre; can slow down on complex sites | Generally faster and lighter, optimized for performance |
| Theme Compatibility | Works best with Divi theme; less flexible with others | High compatibility with most WordPress themes |
| Pricing Model | Lifetime access option available | Primarily annual subscription, with different tiers available |
Overview of Divi and Beaver Builder
Now that we’ve introduced and compared the fundamental aspects of Divi and Beaver Builder, let’s delve deeper into each platform. This section will provide you with a comprehensive overview of both page builders, highlighting their key features. Understanding these details will help you appreciate the unique qualities each builder brings to the table.
Divi Builder Overview

Divi Builder is a highly versatile WordPress page builder that comes from Elegant Themes. It’s known for its rich set of features and flexibility, making it a favorite among designers and content creators who aim for high-quality website aesthetics and functionality. Here are some of the key features of Divi Builder:
- Comprehensive visual editing interface with floating panels.
- Over 350 pre-made website layouts that cater to various industries.
- An expansive range of content modules to enhance site functionality.
- Extensive customization options with easy-to-use settings for design details like fonts, colors, and spacing.
- Unique tools such as A/B testing, role editor, and popup builder that help optimize site performance and management.
Beaver Builder Overview

Beaver Builder offers a user-friendly experience designed to make website building accessible to everyone, from beginners to advanced developers. It focuses on simplicity and effectiveness without compromising on quality. Here are some of Beaver Builder’s standout features:
- Frontend drag-and-drop interface that simplifies the creation process.
- A cleaner and less cluttered design interface compared to many other builders.
- A selection of pre-made templates that are easy to customize and adapt to various needs.
- The core module set includes 39 elements, with additional functionalities available through add-ons.
- Features like inline editing and global settings enhance the workflow and consistency across web pages.
Divi vs Beaver Builder: User Interface and Ease of Use
A user-friendly interface enhances productivity and ensures a pleasant design experience. Let’s evaluate the user interfaces of Divi and Beaver Builder to understand how they facilitate website creation.
Divi Builder Interface

Divi Builder is renowned for its advanced visual drag-and-drop interface that allows real-time editing. The workspace is equipped with floating panels that can be moved around the screen, offering flexibility in how you arrange your tools. The interface is organized into sections, rows, columns, and modules, which help in structuring the page content systematically.
Each module in Divi, such as the popular Image module, is customizable through a three-tab system: Content, Design, and Advanced. This setup provides detailed control over various elements, from simple text and images to complex animations and custom CSS.
Divi also enhances the design process with features like keyboard shortcuts, which allow quick actions without switching between mouse and keyboard. For managing complex layouts, Divi includes a Layers feature that presents a Photoshop-like panel to adjust elements hierarchically and a Wireframe view for a schematic overview of the page structure. Additionally, the Changes History feature is invaluable for experimenting with designs as it allows you to undo and redo actions effortlessly.
Beaver Builder Interface

Beaver Builder’s interface aims for simplicity and clarity, making it accessible for users at all skill levels. It features a fixed top bar that houses most of the controls, keeping the workspace uncluttered. Unlike Divi’s floating panels, Beaver Builder’s tools are consistently positioned at the top, making them easy to access and use. The design actions in Beaver Builder occur directly on the website preview, providing a live view of how the final site will appear.
In Beaver Builder, the page elements are also organized into rows, columns, and modules, but the approach to customization is more streamlined. The module settings appear in a pop-up editing panel, simplifying the customization process by displaying only the options relevant to the selected module. Inline editing is a standout feature where you can directly click and type on any text element on the page, greatly speeding up content updates.
The template system in Beaver Builder, although less extensive than Divi’s, focuses on flexibility and ease of customization. Global settings are also a part of Beaver Builder, affecting overarching design elements like typography and colors across the site, which helps maintain a consistent aesthetic with minimal effort.
Divi vs Beaver Builder: Learning Curve Comparison
When comparing the learning curves of Divi and Beaver Builder, it’s clear that each caters to different user needs. Divi offers a wide range of customization options which, while powerful, can initially overwhelm beginners. Its interface is packed with features that allow for intricate designs but require some time to master.
On the other hand, Beaver Builder is designed for simplicity and ease of use. Its straightforward setup and cleaner interface make it ideal for beginners, providing just enough functionality without the clutter. This approach helps new users get up to speed quickly, avoiding the confusion that can come with more complex systems. Therefore, while Divi is suited for those who need detailed control over their designs, Beaver Builder is better for those who value a more accessible and user-friendly start.
Divi vs Beaver Builder: Features Comparison
In this section, we’ll compare the essential features of Divi and Beaver Builder, specifically focusing on their content and design modules. These modules are critical tools for anyone building a website, as they directly impact functionality and design flexibility. Let’s explore what each builder offers so you can decide which aligns best with your needs.
Available Content and Design Modules

Beaver Builder equips you with 39 core modules, essential for creating a diverse range of web pages. Key modules include Audio for embedding sound files, Button for creating clickable links, Photo for adding images, Content Slider for dynamic presentations, Map for location-based services, and Accordion for collapsible text blocks.
These modules are grouped into intuitive categories like Basic, Box, and Media, which help streamline your design process and make it easier to find what you need quickly. If you’re looking to extend Beaver Builder’s capabilities, numerous third-party add-ons are available, offering additional functionality to meet specific design requirements.

Divi takes a more comprehensive approach with 65 modules. This wide array ensures that virtually all of your design needs are covered. The modules are neatly organized into different categories to help you manage your design process effectively. General Modules include widely-used elements like Text, Image, and Blurb, which are fundamental for basic website functions.
Specialty Modules cater to more specific needs, including those for creating customized headers, footers, and product pages, which are particularly useful if you’re managing an e-commerce site. Additionally, Divi excels in providing specialized modules tailored for integrating WooCommerce, making it an ideal choice if you’re planning to build or manage online stores.
Pre-Made Layouts and Templates

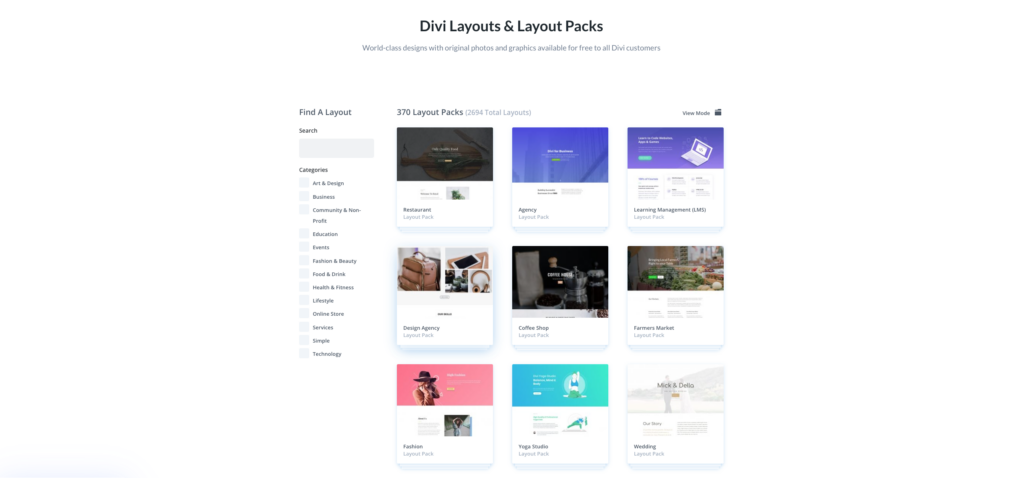
Divi offers an impressive array of over 350 pre-made layouts that span a wide variety of industries and use cases. Whether you’re building a website for a restaurant, a digital agency, or a health clinic, Divi likely has a template that’s closely tailored to your needs.
The quality and design of Divi’s templates are highly polished, featuring modern aesthetics and versatile features. Customizing these templates is straightforward, thanks to Divi’s visual editor, which allows you to tweak everything from font sizes to color schemes directly on the live site. Also, Divi makes it easy to save your custom designs as new templates, which you can reuse on other pages or even export to use on different websites.

Beaver Builder provides a more modest selection of pre-made templates, but each is designed with high adaptability and quality in mind. While the number may be lower than Divi’s, the templates cover essential website types and are incredibly easy to customize to fit any industry’s needs.
Beaver Builder’s interface facilitates quick adjustments to layouts, making it simple to alter text, images, and other elements without ever touching a line of code. Like Divi, Beaver Builder also allows you to save and reuse your customized templates, ensuring that you can maintain a consistent look and feel across multiple projects or pages with minimal effort.
Customization Options
Customizing your website to reflect your unique style and meet your specific needs is necessary for creating an impactful online presence. Whether you’re considering a WordPress Divi alternative or comparing Beaver Builder vs Divi, understanding the customization features each platform offers can help you make the right choice. Here’s a detailed look at the customization options available with both Divi and Beaver Builder.

Divi provides a wide array of customization options that appeal to both beginners and experienced designers. You can add dynamic effects such as parallax scrolling, hover states, and overlays to enhance the visual appeal and interaction on your site. Divi also allows for custom CSS, giving you the freedom to fine-tune every aspect of your site’s design beyond the built-in options.
The Divi Theme Builder is particularly useful for creating custom headers, footers, and templates for specific posts or pages. This feature is invaluable if you run a WooCommerce store, as the WooCommerce builder module lets you design unique product pages without needing to code. The customization process in Divi is facilitated through three tabs: Content, Design, and Advanced, making it easy to manage everything from simple text adjustments to complex settings like animations and responsive controls.
Divi also excels in allowing you to set global styles that apply to your entire website, helping you maintain a consistent look by defining universal styles for typography, colors, and spacing. Divi’s responsive design tools are intuitive, allowing you to adjust your site’s appearance on various devices seamlessly, making sure it looks good on both phones and desktops.
Beaver Builder offers a straightforward customization process, making it an excellent choice as a WordPress Divi alternative for those who prefer simplicity. While it might not include as many advanced effects by default, it still supports key features like hover states and overlays. The Themer add-on with Beaver Builder is crucial for those needing comprehensive theme design options, allowing for detailed customization of your site’s headers, footers, and other areas, though it requires a separate purchase.

Beaver Builder’s module customization is accessible through three simple tabs that let you tweak settings without feeling overwhelmed by options. Global styling in Beaver Builder allows you to create a consistent look across your site, with easy-to-use tools for setting up typography, colors, and spacing. Regarding responsive design, Beaver Builder provides straightforward tools to tweak your site’s layout across different screen sizes, facilitating a great viewing experience on any device.
Unique Features
When evaluating Beaver Builder vs Divi or considering alternatives to Divi, it’s essential to look closely at the unique features each platform offers. Here’s a breakdown of each plugin’s unique features.
Divi stands out with a suite of advanced features designed to enhance both the efficiency and the sophistication of your web design efforts:
- A/B Testing: Divi allows you to test different versions of your pages directly within the builder to optimize your site’s performance and increase conversion rates.
- Role Editor: This feature enables you to control what different WordPress users can do within the Divi Builder, which is particularly useful in multi-author environments.
- Keyboard Shortcuts: For those who prefer to work efficiently without constantly reaching for the mouse, Divi offers a range of keyboard shortcuts that speed up the design process.
- Code Module: If you’re comfortable with HTML/CSS or JavaScript, Divi’s Code Module lets you add custom code directly within the builder for enhanced personalization.
- Popup Builder: Though technically a separate plugin, it comes bundled with Divi, allowing you to create and manage popups to engage visitors without needing additional software.
Beaver Builder provides features that appeal to web developers and agencies looking for a streamlined, client-friendly design tool:
- White Labeling: Perfect for agencies and freelancers who wish to offer clients a personalized and branded experience, Beaver Builder’s white labeling feature lets you replace the Beaver Builder name with your own branding.
- Multisite Compatibility: For those managing multiple WordPress sites, Beaver Builder simplifies the process by being fully compatible with WordPress Multisite, making it easier to scale your web development efforts across various sites.
Divi vs Beaver Builder: Performance and Speed
A slow-loading website can frustrate visitors, negatively impact user experience, and hurt search engine rankings. To give you a clear understanding of how Divi and Beaver Builder stack up in terms of performance, we will conduct two page-speed tests: one on a blank website and another after adding a few standard modules to the page. These tests will help illustrate how each builder affects your site’s loading time in real-world scenarios.
Divi Builder Performance
To assess Divi Builder’s impact on website speed, we start with a blank WordPress website using the GeneratePress theme and no other plugins installed. This baseline test establishes how the website performs without any additional load. The initial test results on a bare website showed a page size of 41.7 KB and 31 HTTP requests, with PageSpeed Insights scores of 98 for both desktop and mobile, indicating excellent performance.
Next, we introduce Divi Builder to the same setup and conduct the second test. With Divi installed, the page size increases to 158.4 KB, and HTTP requests drop to 12. The PageSpeed Insights scores slightly adjust to 98 for desktop and 94 for mobile, still showing strong performance but with a slight dip on mobile.
For the third test, we enhance the website by adding several Divi modules: a Heading, Text, Button, Image, and a Feature section with three Image Boxes. This setup mimics a more typical page design. The page size balloons to 576.4 KB, and HTTP requests increase to 23. The final PageSpeed Insights scores are 93 for desktop and 89 for mobile, reflecting a noticeable decrease in performance as more elements are added to the page.
These results demonstrate Divi’s performance can be significantly impacted as more complex elements are added, potentially slowing down your website.
Beaver Builder Performance
We use the same testing approach for Beaver Builder, starting with a blank site and then adding modules. Initially, on a blank site, Beaver Builder records a page size of 576.7 KB. After adding a few modules (a similar setup to the Divi test), the page size modestly increases to 652 KB, mainly due to the added image.
HTTP requests with Beaver Builder are minimal, increasing only slightly by 1, totaling 19 on the page with modules. The performance scores on desktop remain stable, and the mobile score experiences a minor drop from 100 to 97 on PageSpeed Insights. This slight decrease is noticeable but not drastic, suggesting that Beaver Builder manages to maintain more consistent performance even as elements are added.
Thus, comparing the performance and speed of Divi and Beaver Builder reveals that Beaver Builder tends to maintain better loading times and efficiency, particularly when additional modules are involved. While Divi offers extensive customization options, its impact on site speed becomes more pronounced with complex page designs. On the other hand, Beaver Builder shows a higher consistency in performance, making it a preferable option for users prioritizing speed and efficiency in their website development process.
Pricing and Value
When selecting a page builder for your website, you must balance the features you need with the cost of the software. A comprehensive assessment helps ensure that you invest in a tool that not only meets your design requirements but also fits within your budget, providing the best value for your investment.
Divi Pricing Model

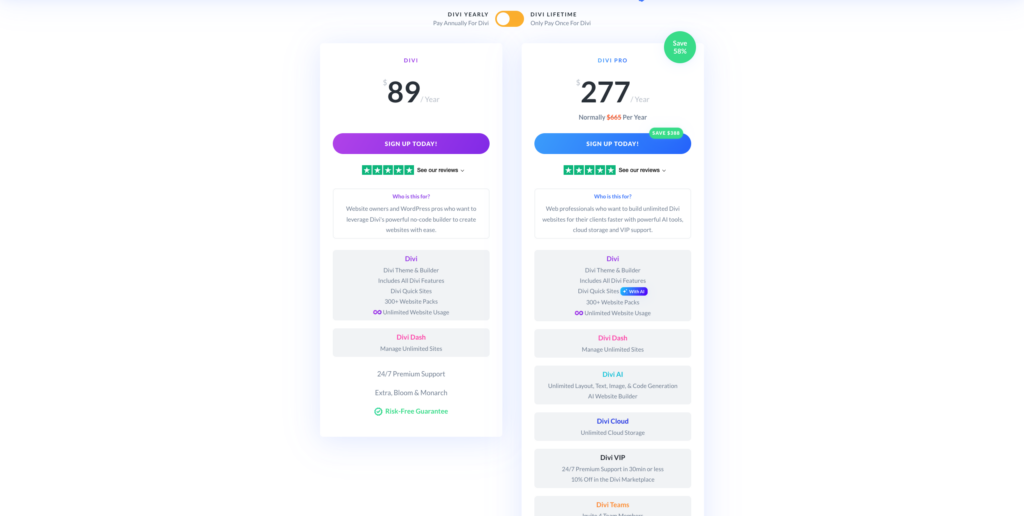
Divi operates on a premium-only model with a straightforward pricing structure designed to cater to a variety of users, from freelancers to large agencies. The basic plan starts at $89 per year, which allows for usage on unlimited websites, making it a cost-effective option for web developers and agencies managing multiple sites.
For those looking for more advanced features, the Divi Pro plan is available for $287 per year. This plan includes access to premium services such as Divi AI, Divi Cloud, Divi VIP, and Divi Teams for professional users.
Additionally, Divi offers a lifetime access option priced at $199 and $220, providing a one-time payment alternative that ensures access to all future updates and features without recurring fees. This option is particularly appealing for long-term users looking to maximize their investment.
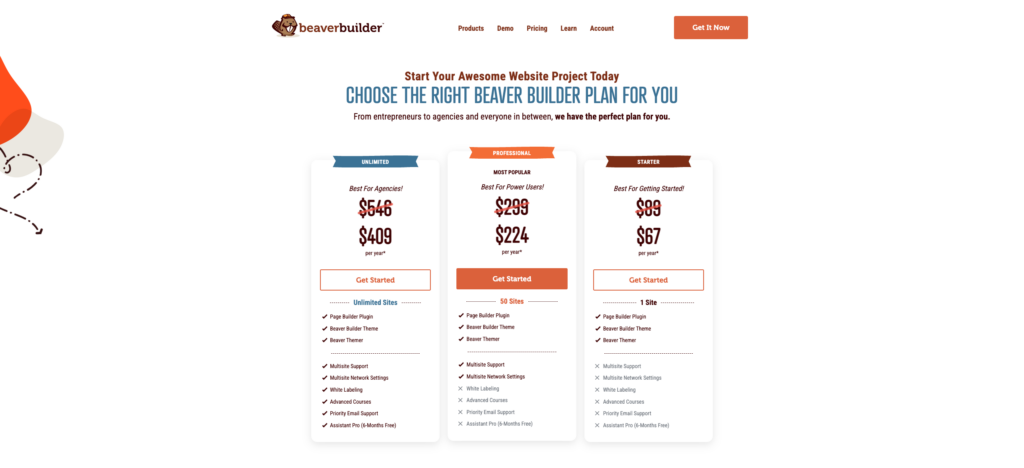
Beaver Builder Pricing Structure

Beaver Builder also adopts an annual subscription model but offers different tiers to accommodate the needs of various users, from beginners to large agencies. The pricing starts at $89 per year under the Starter plan, which is ideal for individuals or small businesses just beginning their website journey and covers usage for one site. For more demanding users, such as power users or small businesses looking to expand, the Professional plan is available at $299 per year and includes support for up to 50 sites.
The top tier, known as the Best For Agencies plan, is priced at $546 per year and is tailored for web development agencies managing multiple client projects. This plan supports unlimited sites and includes additional features such as the Beaver Builder Theme, Beaver Themer, multisite support, and white labeling options, allowing agencies to brand the builder as their own. Advanced courses, priority email support, and a 6-month free trial of Assistant Pro are also included, enhancing the value for professional developers and agencies.
Divi vs Beaver Builder: Pros and Cons
Here’s a detailed look at the pros and cons of each platform to assist you in determining the right tool for your web design needs.
Divi Builder Pros and Cons
Pros:
- You’ll find a vast array of tools and settings that allow for deep customization of your website.
- With over 350 layouts, you have plenty of starting points for any project type.
- Pay once and use it forever, which can be a cost-effective solution in the long run.
- Integrated A/B testing tools for optimizing conversions.
- Role editor feature enables custom access control for teams.
- Frequent updates that introduce new features and improvements.
- Access to premium plugins like Monarch and Bloom as part of the package.
Cons:
- As your site grows, you might notice slower loading times, especially with more intricate designs.
- The interface can be overwhelming at first, with many options and settings spread across multiple areas.
- If you ever switch away from Divi, it can leave behind a mess of shortcodes that you’ll need to clean up.
- High customization options can lead to decision fatigue for new users.
- The extensive feature set might be overkill for simpler website projects.
Beaver Builder Pros and Cons
Pros:
- The cleaner code base often leads to faster loading times and fewer compatibility issues.
- Its straightforward design makes it easier to pick up and use, even for beginners.
- You can integrate Beaver Builder smoothly with most WordPress themes, which is great for flexibility.
- It handles more complex sites well, without a significant drop in speed.
- White labeling options ideal for developers and agencies.
- Beaver Themer add-on allows for deep integration with themes.
- Excellent customer support and community forums.
Cons:
- While the templates are high-quality, there are not as many options as you’d find with Divi.
- To access advanced features, you might need to purchase additional plugins.
- You need to renew your subscription yearly to continue receiving support and updates.
- Limited styling options for standard modules without custom CSS.
- Some users may find the interface too simplistic for advanced designs.
Divi vs Beaver Builder: Which One You Should Choose?
Alright, you’ve seen what both Divi and Beaver Builder have to offer, now comes the real question: which one should you choose? Making this decision depends largely on your specific needs, your comfort with technology, and what you want to achieve with your website. Let’s break it down to make your decision easier.
Who Is Divi Builder Best Suited For?
If you’re the type who loves having control over every pixel, Divi might just be what you’re looking for. It’s perfect for designers who thrive on aesthetic control and love to fine-tune their designs down to the last detail. Divi’s strength lies in its vast array of design options and its ability to handle everything from a simple blog to a complex e-commerce platform.
Are you managing a business that needs a variety of layouts? Divi offers over 350 pre-made layouts that you can tweak to suit any need, making it a fantastic choice for businesses that require versatility in their web design. Plus, if you’re not deterred by a bit of a learning curve and are eager to dive into more advanced features, Divi’s sophisticated interface provides the tools to create just about anything you can imagine.
Who Is Beaver Builder Best Suited For?
Now, if you’re someone who values simplicity, clarity, and efficiency, Beaver Builder will not disappoint. It’s the go-to for developers who appreciate clean code that doesn’t compromise the performance of their sites. This makes it a reliable choice for professionals aiming to optimize their site’s speed and SEO, which are crucial for any online presence today.
For those who prioritize ease of use and want a tool that gets the job done without a steep learning curve, Beaver Builder shines. Its user-friendly interface lets you build pages quickly without sacrificing quality. It’s also ideal for businesses that need a straightforward design process. Beaver Builder’s streamlined approach means less time tinkering and more time making your site work for you.
So, think about what’s more important to you: Are you looking to unleash your creative potential with extensive design options, or are you more focused on building a clean, efficient website with minimal fuss? Your answer to that question will guide you to the right choice between Divi and Beaver Builder. Remember, the best tool is the one that fits your workflow and helps you achieve your vision with the least resistance.
A Better Alternative to Both Divi and Beaver Builder

If you’ve been debating between Divi and Beaver Builder, wondering which might best meet your specific website design needs, it’s worth considering a new alternative that’s making waves: Breakdance. With its modern interface and powerful features, Breakdance presents a strong case as a potential divi builder alternative.
Breakdance differentiates itself right from the start with a user-friendly interface that greets you with a helpful popup when you begin designing a new page. This popup offers a selection of pre-made templates from its extensive design library, making it incredibly easy to jumpstart your page design. If you prefer a more hands-on approach, you can simply close the popup and start crafting your layout from scratch.

What truly sets Breakdance apart is its comprehensive approach to customization, especially for e-commerce sites built on WooCommerce. Unlike other page builders, Breakdance includes powerful global styling controls that let you adjust every aspect of your site’s WooCommerce elements from a single dashboard. This feature is designed to help you create a cohesive and on-brand online store in less than 12 minutes.
For those who need even more control, Breakdance shines with its 34 powerful WooCommerce elements that grant you detailed control over the layout of your cart and checkout pages among others. It’s particularly unique in including a custom product loop builder, which allows you to design bespoke product archives and shop pages that go beyond the standard offerings.

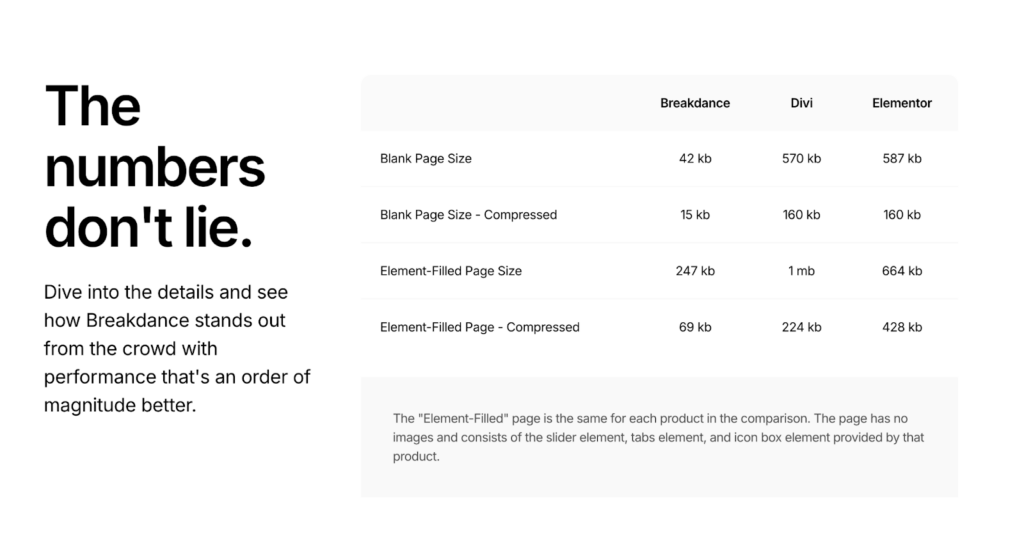
In terms of performance, Breakdance stands out as well, with impressive page speed scores that surpass many competitors. It supports dynamic data extensively and includes built-in conditional logic, which can react to user actions like purchases or cart changes, ideal for creating personalized shopping experiences.
When you’re ready to commit, Breakdance offers straightforward pricing. You can start with a free version to test its capabilities, then upgrade to the Pro version for $99/year for a single site, or $199/year for unlimited sites
So, if you’re looking for a WordPress divi alternative or an option that offers more than what Beaver Builder vs Divi can provide, Breakdance could be the ideal choice. It combines ease of use with powerful customization options, making it a valuable tool for any web designer or business owner.