Building a website has never been easier with the rise of WordPress page builders. Kadence Blocks and Divi are two major players in this space, catering to distinct user needs. Whether you’re looking for a lightweight, performance-driven approach or a feature-rich visual editing experience, this comparison will help you decide which builder is right for your website.
Kadence Blocks, a Gutenberg block plugin, enhances the native WordPress editor with advanced customization and performance optimization. Divi, on the other hand, is a standalone visual builder packed with extensive templates and intuitive design features. Let’s dive into a detailed comparison of Kadence vs Divi to guide your choice.
Quick Comparison: Kadence Blocks vs Divi
| Feature | Kadence Blocks | Divi |
| Type | Gutenberg block plugin for WordPress | Drag-and-drop visual builder for WordPress |
| Ease of Use | Simple for Gutenberg users; steep learning curve for others | Beginner-friendly, but feature-heavy for new users |
| Performance | Lightweight, optimized for fast loading times | Heavy; may slow down performance without optimization |
| Design Options | Advanced control over typography, spacing, and layouts | Extensive pre-built templates, animations, and visual effects |
| Templates | 85+ full website templates | 350+ pre-made templates and layout packs |
| Customization | Block-level control, integrates with dynamic data (e.g., ACF) | Full CSS customization, animations, and hover effects |
| Integrations | Native integration with Block Editor | Built-in WooCommerce and theme builder |
| Pricing | Free version; Pro starts at $79/year | $89/year (unlimited sites), $249 (lifetime access) |
| Best For | Performance-focused, lightweight sites | Visual design-heavy websites with many templates |
Kadence Blocks vs Divi: Overview
In this section, we’ll take a closer look at Kadence Blocks and Divi, two powerful options in the world of WordPress page builder tools. Both are designed to help users create stunning websites, but they approach this goal differently. Let’s explore how they work and what makes them stand out.
Kadence Blocks Overview

Kadence Blocks is a lightweight and performance-focused plugin that integrates seamlessly with the native WordPress Gutenberg editor. This WordPress page builder is designed for users who want to expand Gutenberg’s capabilities without sacrificing speed. It adds advanced block controls, enabling users to customize typography, spacing, and layout with precision.
One of Kadence Blocks’ standout features is its ability to enhance performance. Unlike other builders that can slow down your site, Kadence keeps your pages fast and optimized. It also supports dynamic content when combined with plugins like Advanced Custom Fields (ACF), making it a flexible option for creating custom, data-driven websites.
Whether you’re building a simple blog or a feature-rich website, Kadence Blocks offers the tools to create professional designs effortlessly. Its intuitive interface is especially beneficial for those familiar with Gutenberg, providing seamless design flexibility without overwhelming the user.
Divi Overview

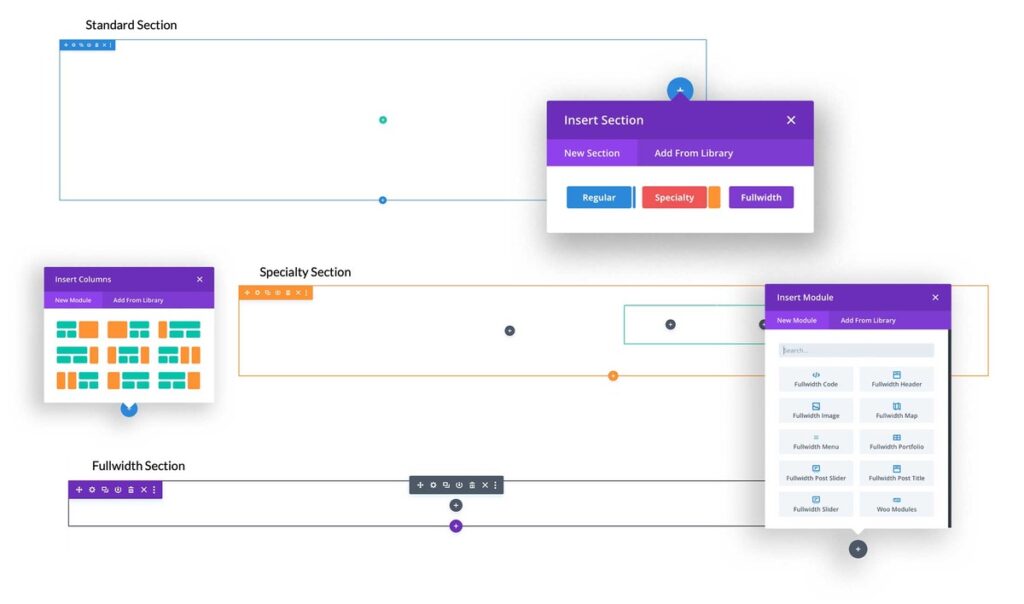
Divi is a standalone visual builder that offers an immersive, drag-and-drop editing experience. This WordPress page builder caters to users who prefer a more visual and interactive approach to website creation. Its user-friendly interface allows you to design pages in real time, giving instant feedback on changes.
Divi shines with its vast library of over 350 pre-designed templates, suitable for a wide range of industries. These templates can be customized to fit your specific needs, making it ideal for users who want to save time while still achieving professional results.
For those who want complete control over the design process, Divi includes advanced tools like global design settings, WooCommerce integration, and animations.
These features make it an excellent choice for designers and agencies looking for maximum creative flexibility. Whether you’re creating a personal blog, an e-commerce store, or a business site, Divi provides a comprehensive suite of tools to bring your vision to life.
Kadence Blocks vs Divi: Ease of Use
When choosing between Kadence Blocks and Divi, ease of use is a major factor, as it determines how quickly and efficiently you can create your website. This section explores how each builder caters to user experience, focusing on their workflows and interfaces.
Kadence Blocks Ease of Use

Kadence Blocks is built on the Gutenberg framework, making it a natural choice for those already familiar with WordPress. This integration allows users to work within the WordPress block editor, which many find intuitive and straightforward.
The interface is minimalistic, focusing on simplicity to reduce distractions. This clean design helps users stay focused on creating content rather than navigating through complicated settings.
One of the standout Kadence Blocks features is its familiarity for WordPress users. However, while it’s intuitive for those experienced with Gutenberg, beginners might face a slight learning curve when exploring advanced customization options.
Features like typography adjustments, spacing controls, and dynamic content might take some practice to master. Overall, Kadence Blocks is ideal for users who appreciate a lightweight, straightforward interface designed to enhance Gutenberg’s functionality.
Divi Ease of Use

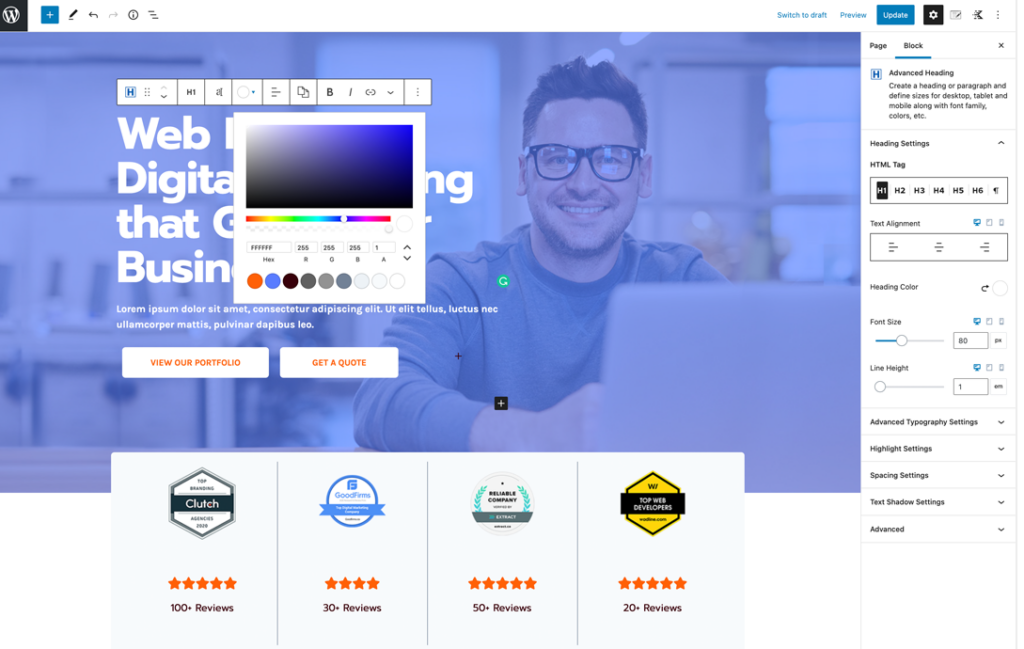
Divi takes a more visual approach to website building with its drag-and-drop editor. This feature allows users to see changes in real time, offering instant visual feedback. The process is simple, drag elements onto your page, arrange them as needed, and customize their appearance using intuitive controls.
While Divi’s visual editor is beginner-friendly, its extensive options can feel overwhelming for first-time users. The floating interface provides quick access to customization settings, but the sheer number of tools and panels can make it feel cluttered.
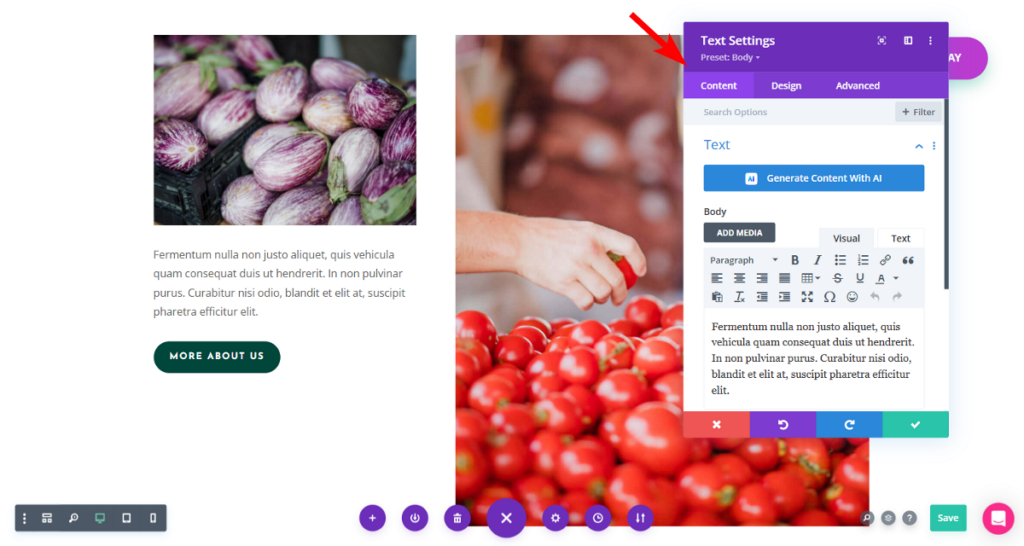
Divi organizes its customization options into a three-tab system, separating content, design, and advanced settings, which helps streamline the process.
Kadence Blocks vs Divi: Performance and Page Speed
Performance and page speed are critical factors in website design. A slow-loading site can negatively impact user experience and SEO rankings, no matter how visually appealing it is. In this section, we’ll explore how Kadence Blocks and Divi perform in terms of speed and efficiency.
Kadence Blocks Performance
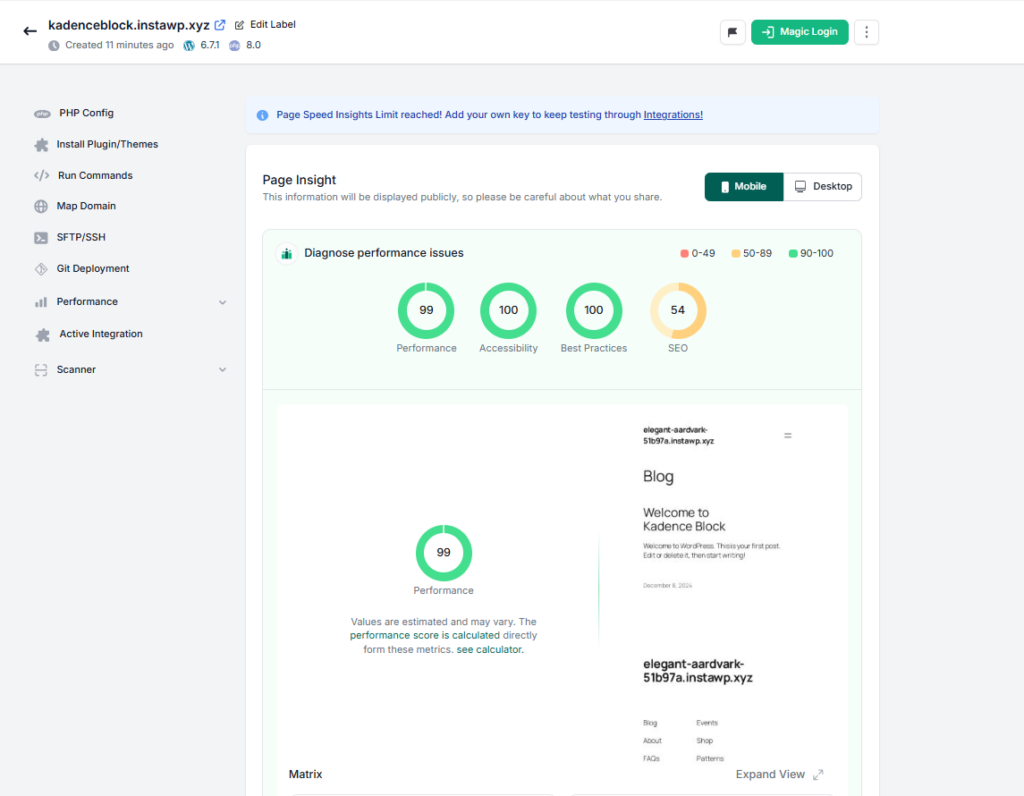
Kadence Blocks is built with performance optimization at its core, ensuring a lightweight framework that integrates seamlessly with the WordPress Gutenberg editor. To evaluate its performance, we conducted a speed test using the free Kadence Blocks plugin on an InstaWP server. The results were highly impressive: a performance score of 99, accessibility at 100, best practices also at 100, and SEO scoring 54.

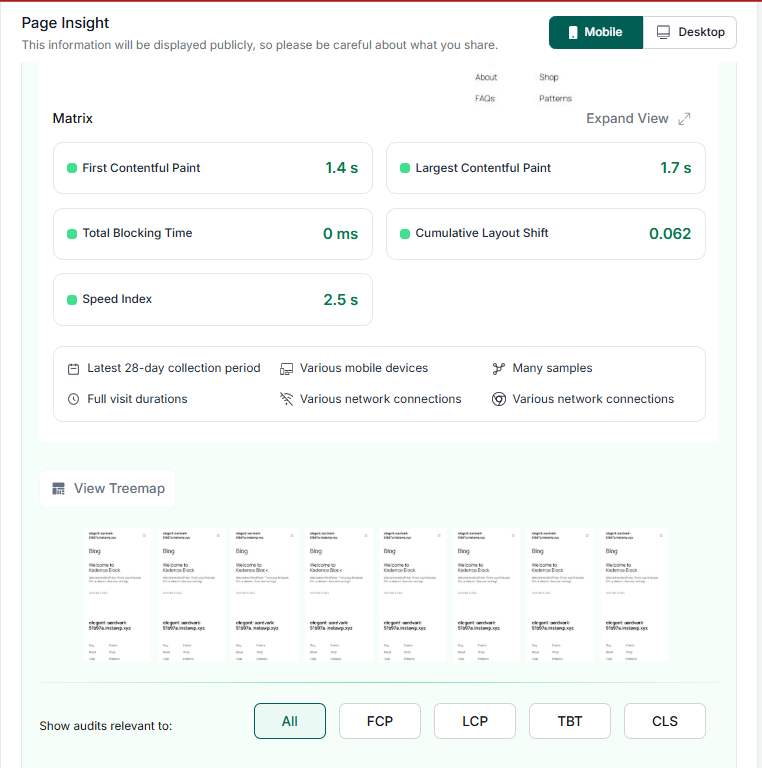
These metrics demonstrate Kadence Blocks’ ability to deliver a smooth and efficient user experience. In terms of loading speed, the first contentful paint (FCP) was recorded at 1.4 seconds, while the speed index measured 2.5 seconds. The total blocking time was zero, ensuring that there were no delays in rendering critical elements on the page. These results make Kadence Blocks an excellent choice for users who prioritize speed, especially for performance-conscious developers aiming to build fast and reliable websites.

Divi Performance
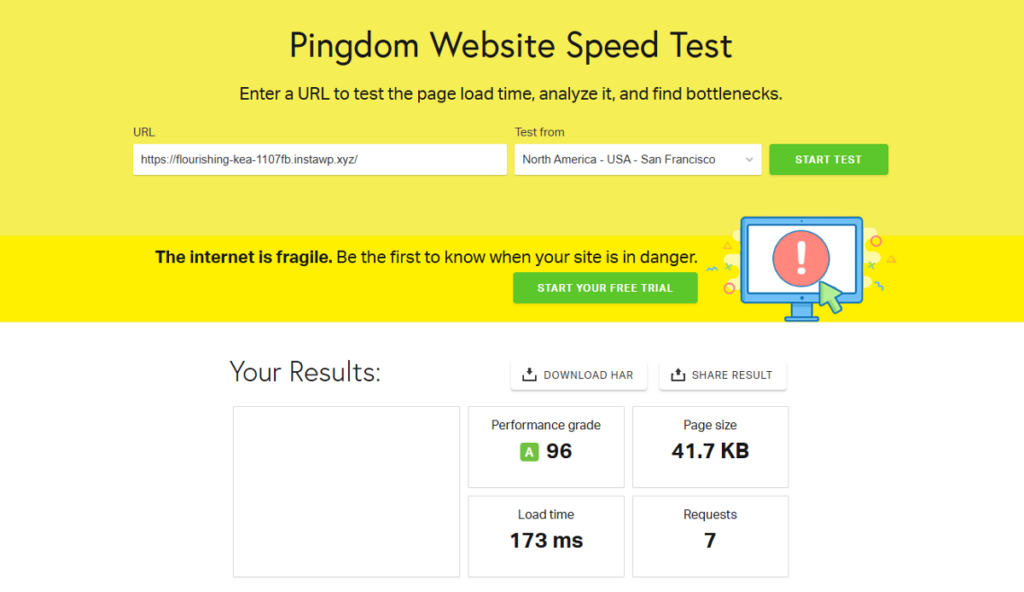
Divi offers a feature-rich design experience but tends to be heavier compared to other builders, which can impact website performance. Performance tests reveal that Divi adds noticeable weight to a site as more features are utilized. On a blank WordPress website using the GeneratePress theme, the site performed exceptionally with a minimal page size of 41.7 KB and a perfect PageSpeed Insights score of 98 for both desktop and mobile. However, after installing the Divi Builder, the page size increased to 158.4 KB with 12 HTTP requests, causing a slight dip in the mobile score to 94.

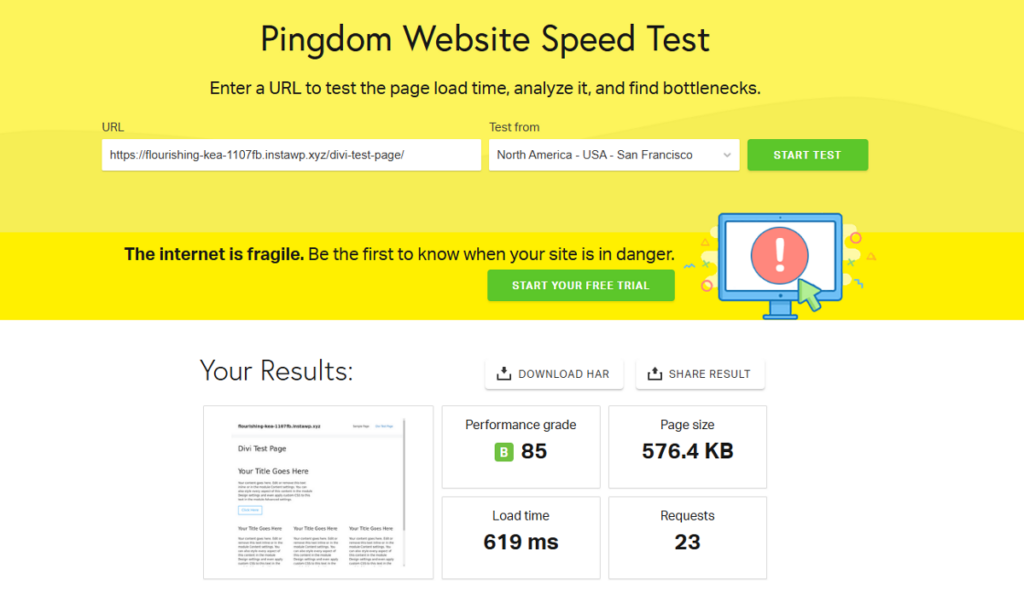
In a real-world test involving a content-rich page with Divi modules like headings, text, buttons, images, and feature sections, the page size grew significantly to 576.4 KB with 23 HTTP requests. The PageSpeed Insights score dropped to 93 on desktop and 89 on mobile, reflecting the additional load Divi introduces.

While Divi provides excellent design flexibility with its drag-and-drop editor and advanced customization tools, its heavier framework requires users to implement caching, CDN services, and other optimization strategies to maintain fast load times. This makes Divi better suited for visually dynamic projects where design priorities outweigh performance concerns.
Kadence Blocks vs Divi: Design Options
Design options play a crucial role in determining how much creative control you have when building a website. This section explores the design capabilities of Kadence Blocks and Divi, focusing on the tools they offer to customize layouts, typography, and visual effects.
Kadence Blocks Design Options

Kadence Blocks provides a robust set of tools for designing websites with precision and flexibility. Its row and layout blocks allow users to create custom layouts tailored to their specific needs. These blocks enable detailed control over page structure, ensuring that you can organize content exactly as you envision.
One of the most prominent design features of Kadence Blocks is its granular customization options. You can fine-tune typography, adjust spacing, and style buttons at a global level, ensuring a cohesive look across your entire site. The plugin also includes responsive design settings, allowing you to optimize layouts for desktop, tablet, and mobile devices with ease.
Kadence Blocks also supports dynamic content, making it possible to create dynamic and data-driven websites by integrating with tools like Advanced Custom Fields (ACF). For those seeking interactive elements, animations can be added to individual blocks to enhance user engagement. This combination of features makes Kadence Blocks a powerful choice for users looking for a streamlined yet flexible design experience.
Divi Design Options

In this Divi Builder comparison, Divi emerges as a feature-rich option for those seeking comprehensive design tools. Divi offers advanced visual customization options, including animations, hover effects, and motion graphics, making it ideal for users who want to create visually dynamic websites.
The builder uses a three-tab customization window for each module, organizing content, design, and advanced settings. This structure simplifies the process of making detailed adjustments to individual elements. Divi also allows users to save modules as global modules, ensuring consistency across multiple pages while reducing repetitive work.
Divi comes with an impressive array of design resources, including 40 content modules, 25 WooCommerce-specific modules, and 3 structural modules. These options cater to various needs, from showcasing products to structuring page layouts effectively. Global design management takes customization a step further, enabling users to apply universal styles across headers, footers, and entire sections of the website.
Finally, Divi’s extensive library of pre-built templates offers professionally designed layouts that can be implemented quickly. This makes it a go-to choice for users who value creative flexibility and need a builder capable of handling visually demanding projects.
Kadence Blocks vs Divi: Templates
Templates are essential for speeding up the website creation process, as they provide pre-designed layouts that can be customized to fit your brand. This section compares the template offerings of Kadence Blocks and Divi, highlighting their strengths and limitations.
Kadence Blocks Templates

Kadence Blocks offers a library of over 85 high-quality templates designed to meet the needs of modern websites. While the collection may not be as extensive as some competitors, it emphasizes responsive and aesthetically pleasing designs. The templates are well-suited for users who prioritize clean layouts and streamlined workflows.
One of the key benefits of Kadence Blocks templates is their adaptability. Each template can be customized to align with your branding, allowing you to make adjustments to typography, colors, and layouts without starting from scratch. Because Kadence Blocks integrates seamlessly with the Gutenberg editor, all templates are fully compatible, ensuring a smooth design experience.
Another standout feature of Kadence Blocks is its inclusion of section patterns. These pre-designed sections help you build custom pages by combining smaller design elements, making it easier to create unique layouts tailored to your content. This flexibility makes Kadence Blocks a great choice for users who value creative control within a lightweight framework.
Divi Templates

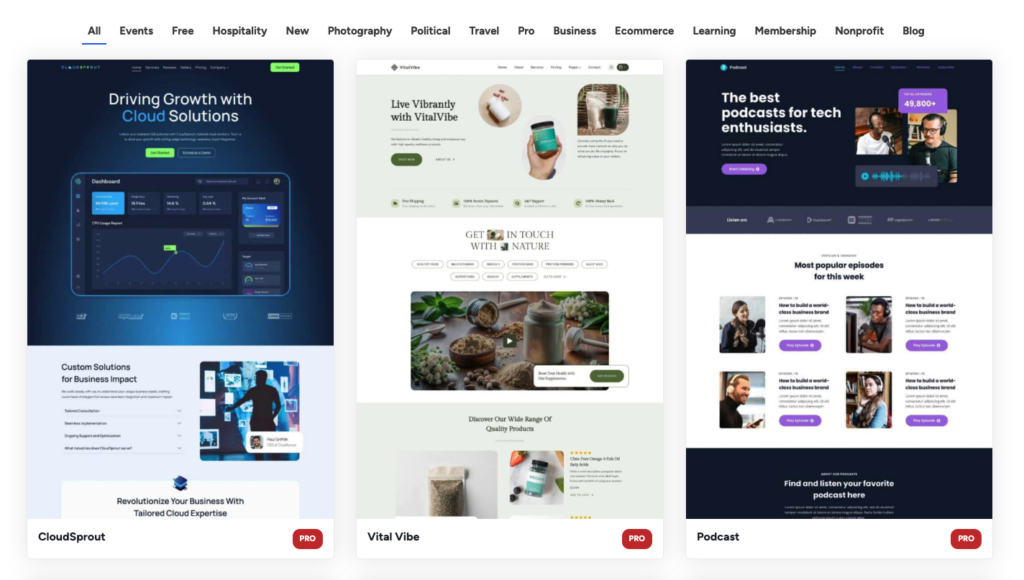
In this Divi Builder comparison, Divi stands out with its extensive library of over 370 pre-made templates and layout packs. These templates cover a wide range of industries and use cases, making it easy to find a starting point for your website, whether you’re building a blog, an e-commerce store, or a portfolio.
Divi’s templates are easy to work with thanks to its import/export functionality. This feature allows users to save and reuse templates across multiple projects, making it a time-saving option for agencies and designers working on multiple websites.
While Divi’s library is vast, some of the templates may feel dated and require significant customization to meet modern design standards. However, with Divi’s powerful design tools, updating these templates to fit your specific needs is straightforward. For users who value variety and ready-to-use layouts, Divi offers a comprehensive solution for template-based design.
Kadence Blocks vs Divi: Customization and Flexibility
Customization and flexibility are key factors when choosing a website builder, as they determine how much control you have over your design and functionality. In this section, we’ll explore how Kadence Blocks and Divi enable users to tailor their websites to meet unique requirements.
Kadence Blocks Customization
Kadence Blocks excels in providing precise customization at the block level. Users can adjust every detail of individual blocks, from typography to spacing, ensuring their design aligns perfectly with their vision. This granular control makes Kadence Blocks a favorite for those who value attention to detail.
One of the standout features is its support for dynamic content. By integrating with tools like Advanced Custom Fields (ACF) and Metabox, Kadence Blocks allows users to create dynamic, data-driven websites effortlessly. This capability is especially useful for developers or businesses needing websites that pull and display data dynamically, such as real estate listings or e-commerce catalogs.
For advanced users, Kadence Blocks also supports custom CSS, which can be added directly via the customizer. This flexibility enables you to go beyond the default options, implementing unique styles or complex design elements. With its focus on precision and adaptability, Kadence Blocks is ideal for users who need powerful design tools without unnecessary bulk.
Divi Customization
Divi shines as a comprehensive solution for customization and flexibility. Its intuitive interface includes extensive CSS editing capabilities and a suite of visual design tools for creating animations, transitions, and hover effects. These features make it easy to craft interactive and visually appealing websites, even without technical expertise.
Divi’s Theme Builder takes customization to the next level, allowing users to create custom templates for headers, footers, and page layouts. It also supports dynamic content, making it possible to design websites with unique functionality, such as personalized blog layouts or e-commerce product pages.
What sets Divi apart is its all-in-one flexibility. Within a single platform, users can design, customize, and animate their websites, reducing the need for additional plugins or external tools. This makes Divi an excellent choice for agencies and designers managing multiple projects, as it combines robust customization options with an easy-to-use interface.
Kadence Blocks vs Divi: Pricing and Value
When choosing a website builder, understanding the pricing structure and what you get for your investment is crucial. Here, we compare the pricing models and value offerings of Kadence Blocks and Divi to help you decide which fits your budget and needs.
Kadence Pricing
Kadence Blocks provides a flexible pricing structure, starting with a free version that includes essential tools like a header and footer builder. While the free version is great for basic projects, it offers limited customization options, making it more suitable for users with simpler needs.
For those looking for advanced features, the Pro version starts at $79 per year. This plan unlocks additional capabilities such as pro starter templates, Pro Blocks Elements, dynamic content support, and access to custom icons and fonts. It is an excellent option for users who want to build more sophisticated websites while staying within the Gutenberg ecosystem.
Kadence’s pricing is particularly appealing for agencies or developers already familiar with Gutenberg. It combines affordability with powerful tools, making it an excellent choice for those seeking performance and customization without overspending.
Divi Pricing
Divi stands out for its straightforward pricing options, offering both annual and lifetime plans. At $89 per year, the Divi pricing is competitive, especially considering it includes unlimited site licenses. This makes it an ideal choice for agencies or freelancers managing multiple projects. For those planning to use Divi long-term, the lifetime access plan at $249 offers exceptional value, eliminating the need for recurring payments.
What makes Divi’s pricing even more attractive is the bundled extras. Along with the Divi Builder, users gain access to the Extra theme, a magazine-style WordPress theme, and the Bloom and Monarch plugins for email marketing and social media sharing. These additional tools enhance Divi’s overall value, providing features that would otherwise require separate purchases.
Kadence Blocks vs Divi: Final Verdict
When comparing Kadence vs Divi, the choice ultimately depends on your priorities and specific needs. Both tools excel in different areas, making them suitable for distinct types of users. Here’s a summary to help you decide which builder aligns better with your goals.
Kadence Blocks: Best for Performance
Kadence Blocks is an excellent option for users who prioritize speed and lightweight design. It’s built around the Gutenberg editor, making it an ideal choice for developers and performance-conscious users who want a seamless WordPress-native experience. Its streamlined structure ensures that your website remains fast and optimized, even with advanced customizations.
Kadence Blocks excels at offering granular control without overwhelming the user. Features like dynamic content integration, advanced typography, and responsive design make it perfect for creating professional websites while keeping performance in mind. If you’re building a site where speed and efficiency are top priorities, Kadence Blocks is the way to go.
Divi: Best for Design Flexibility
Divi, on the other hand, is unmatched in its design flexibility. With a vast library of templates, a drag-and-drop visual editor, and advanced design tools like animations and hover effects, Divi is a favorite among designers and agencies. It caters to users who want creative freedom and the ability to craft visually dynamic websites without needing extensive technical skills.
The comprehensive set of tools in Divi makes it an all-in-one solution for those who want both functionality and aesthetics. It’s especially well-suited for multi-site projects and users who rely on pre-built templates for faster workflows.
Recommendations Based on User Needs
Choose Kadence Blocks if you prioritize speed, lightweight builds, and a Gutenberg-native workflow. It’s ideal for developers and users who value performance and a minimalist approach.
Choose Divi if you value design flexibility, pre-built templates, and an all-in-one builder solution. It’s perfect for designers and agencies that need extensive customization options and tools to handle visually demanding projects.
In the Kadence vs Divi debate, the best choice depends on whether you prioritize performance or design versatility. Both tools are powerful in their own right, ensuring you can’t go wrong with either option.