When creating a website with WordPress, you will hear a lot about Kadence and Elementor. Some advise choosing Kadence, others recommend Elementor, and some suggest combining both.
Kadence is a WordPress theme that stood out in the crowded market because of its flexibility in customization and deep integration with the WordPress native editor, Gutenberg. It also has a dedicated plugin, Kadence Blocks, that extends the functionality of the Gutenberg editor. On the other hand, Elementor is currently the most installed and popular WordPress page builder plugin, with 10 million plus active users using it to design their websites. It includes an intuitive drag-and-drop page builder with powerful features that transform the WordPress editing experience. Choosing the right tool for designing your website can be challenging.
This article will highlight the key differences between Kadence and Elementor in website building, user interface, ease of use, design flexibility, performance and speed, WooCommmerce capability, pricing, and community support.
Kadence vs Elementor: Quick Comparison
Here’s a detailed comparison table for Kadence vs Elementor. Note that both tools have strengths, and the choice largely depends on the project’s specific needs, the user’s technical background, and priorities regarding performance, SEO, and ease of use.
| Feature | Kadence | Elementor |
| Type | Theme | Page Builder |
| Ease of Use | Moderate | Easy |
| Performance | Excellent | Good |
| Design Flexibility | High | Very High |
| Pre-built Templates | 250+ | 300+ |
| Free Version | Yes | Yes |
| Pro Version Starting Price | $79/year | $59/year |
| WooCommerce Integration | Strong | Strong |
| Theme Builder | Yes | Yes (Pro) |
| Custom CSS | Yes | Yes |
| Customization Options | Offers good customization without overwhelming complexity. | There is a wide range of customization options, but it can lead to complexity. |
| Learning Curve | Easier for those transitioning from other builders or familiar with WordPress. | Steeper learning curve due to extensive features. |
| SEO Capabilities | SEO-friendly, clean site structure, beneficial for search engine indexing. | SEO performance can be suboptimal due to bloat |
| Community Size | Growing | Large |
Kadence vs Elementor: 7 Key Differences
1. Kadence vs Elementor: Website Building
Kadence Approach to Website Building

Gutenberg Native: Kadence is recognized for its Gutenberg Native approach, which integrates seamlessly with the WordPress block editor. Kadence extends the Gutenberg editor’s capabilities with its own set of Kadence Blocks. These blocks offer advanced features such as dynamic data display, which can significantly enhance the functionality of an e-commerce or content-heavy website.
One of Kadence’s key philosophies is its focus on performance. It is built on a minimalist framework, which avoids the bloat often associated with other page builders or themes. Because of its efficient code structure and focus on speed, it loads fast even when hosting on shared servers.
Who It’s For:
Kadence is ideal for users who prioritize performance and developers who prefer to work within WordPress’s native tools. Developers who prefer a lightweight WordPress theme without added functionality can eventually work as a solid foundation for the website; Kadence is the right choice.
Elementor Approach to Website Building

Visual Page Builder: Elementor’s website-building approach differs from Kadence’s. Elementor completely replaces the native WordPress Gutenberg editor with its drag-and-drop editor. Their editor follows a visual approach to editing, where you will see the changes you make in real time. It lets you customize and design every part of the webpage, whether content, header, footer, or menu. Elementor includes 90+ widgets that let you add various features to a page. One of Elementor’s standout features is its Dynamic Tag, which lets you fetch data from metafields. This helps you create a more personalized design experience beyond static page creation. Elementor supports e-commerce websites through its deep integration with WooCommerce for online businesses. It includes WooCommerce Builder for customizing WoooCommerce product pages and creating a unique shopping experience.
Who It’s For:
Elementor is a website design tool perfect for people who want to easily create and change their websites without knowing how to code. It offers a simple, drag-and-drop interface that lets you make visual changes quickly, making it great for small business owners and creative professionals. It is best for users who value a design-first approach over performance.
2. Kadence vs Elementor: User Interface and Ease of Use
Kadence User Interface

Integrated into WordPress:
Kadence’s user interface is well-integrated into WordPress. Users accustomed to the native WordPress editing experience will feel familiar and get a smooth experience similar to the core WordPress. It works seamlessly with the native WordPress customizer and Gutenberg block editor. The user can customize the website directly from the customizer, which categorizes different customization options and is easy to navigate.
Kadence has in-depth Global Typography settings. It offers access to over 1,000 Google fonts and includes a helpful font pairing option. Users can easily customize their text by adjusting font family, size, letter spacing, and line height. What sets Kadence apart is its responsive design capabilities. These typography settings can be fine-tuned separately for desktop, tablet, and mobile devices, ensuring a consistent and professional look across all screen sizes.
Minimalist Workflow: Kadence’s minimalist workflow is designed to keep users focused on essential settings without overwhelming them with too many options. This approach makes it accessible for users who prefer simplicity in their design process. However, a working knowledge of Gutenberg is necessary for those seeking advanced customization. While Kadence provides an intuitive environment for basic site building, its full potential is unlocked through understanding and leveraging Gutenberg’s capabilities.
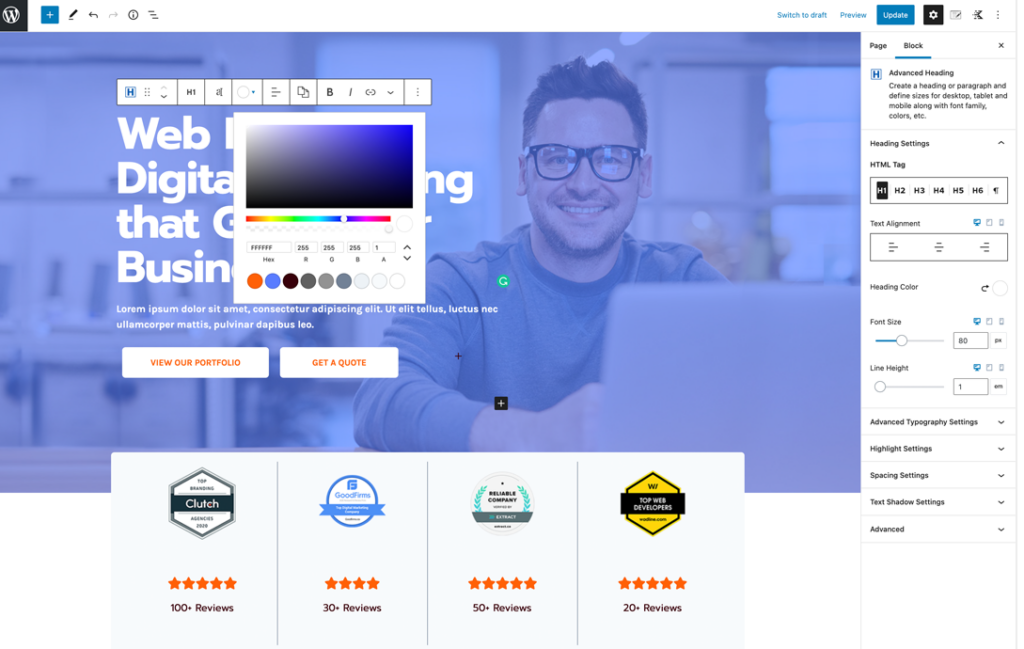
Elementor User Interface

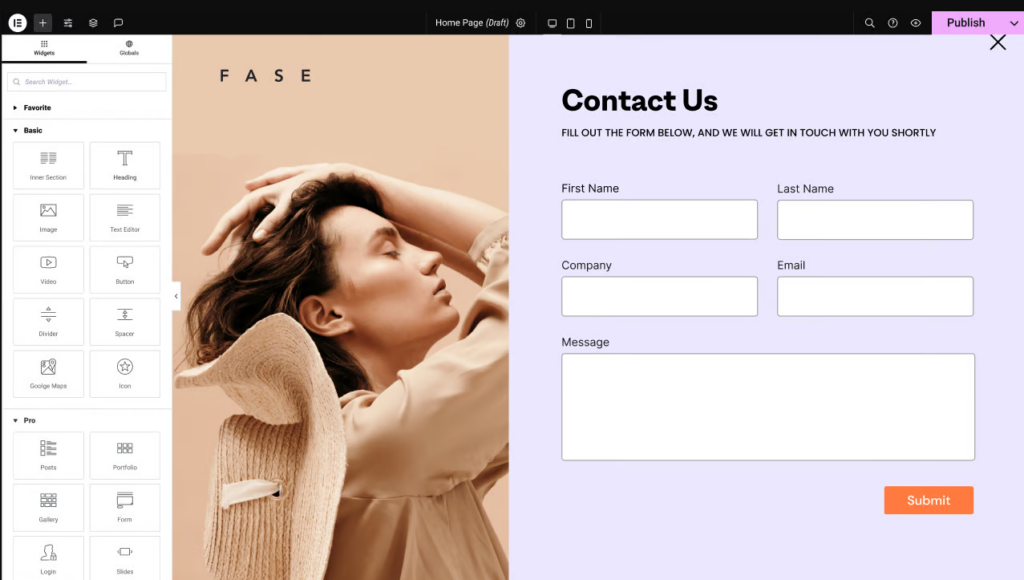
Visual, Real-Time Editing: Elementor’s user interface provides a seamless and intuitive user experience, focusing on real-time visual editing. Users who design their pages with the editor get immediate feedback, making creating and customizing website layouts less cumbersome. The editor is divided into two parts: a sidebar panel that includes all 90 widgets and an editor area, which they call canvas. They have a massive list of widgets ranging from content creation, from basic text elements to more complex features like sliders and testimonials. After dragging and dropping the element to the Canvas area, the user can customize the elements with more granular controls like inline editing for text and widgets. The simplicity of Elementor’s user interface makes the website editing and content publishing workflow smoother and more enjoyable.
Comprehensive Customization: Regarding customization, Elementor offers detailed options to ensure consistency and flexibility in design. To maintain consistency across the whole website, they have the Global Styles feature, where users can set uniform design settings for the entire website. However, if you want more granular control, they have settings for per-widget customization. It enables users to customize individual elements as needed. The Navigator tool within Elementor gives a wireframe overview of the page, helping users understand and navigate their designs’ structure. Additionally, the top ribbon features responsive options, ensuring that the design adapts across different devices, from desktops to mobile phones. Overall, it is a complete page builder with carefully thought-out design features.
3. Kadence vs Elementor: Design Flexibility
Kadence Design Flexibility
Global Styles: Kadenace kept a nice balance between design flexibility and performance. One of its key design philosophies is maintaining consistency across the pages. Kadence allows users to define a comprehensive global style for the entire site. This feature ensures that every element, from text to buttons, follows a consistent visual language across pages. In their design options, you will find that they prioritize consistency over granular control.

Block-Based Layouts: Kadence includes a library of design patterns called the Kadence Design Library. You can search the library to find the pattern that fits your needs and customize it later. This is a huge time saver and faster way to build a website. The library contains pre-designed patterns like hero sections, testimonials, and pricing tables.
Best For: Kadence is best for users looking for simple, functional designs that focus on performance. It best suits users who prefer minimal and less resource-intensive design elements over animation-heavy designs, like parallax scrolling.
Elementor Design Flexibility
Widget Library: Elementor Pro offers an extensive list of widgets (86 widgets) to help you create beautiful layouts. These elements range from simple to complex, such as parallax scrolling, video background, etc. They include basic widgets like text and image blocks and complex widgets like sliders, pricing tables, and forms.

Best For: Elementor is best suited for creating highly creative designs with intricate visual elements. It’s an ideal choice for designers who aim to build sophisticated websites requiring high customization and interaction.
4. Kadence vs Elementor: Performance and Speed
Kadence Performance
Lightweight Framework: The Kadence theme is built on a lightweight framework that focuses on generating the least amount of CSS and JavaScript code. This leads to faster website load times, making them quicker to access. It’s especially beneficial for mobile users, as the theme is optimized for Core Web Vitals.
Caching and Optimization: The theme is also compatible with caching plugins like WP Rocket and Autoptimize, which further improves website performance by caching content and optimizing various aspects of the site.
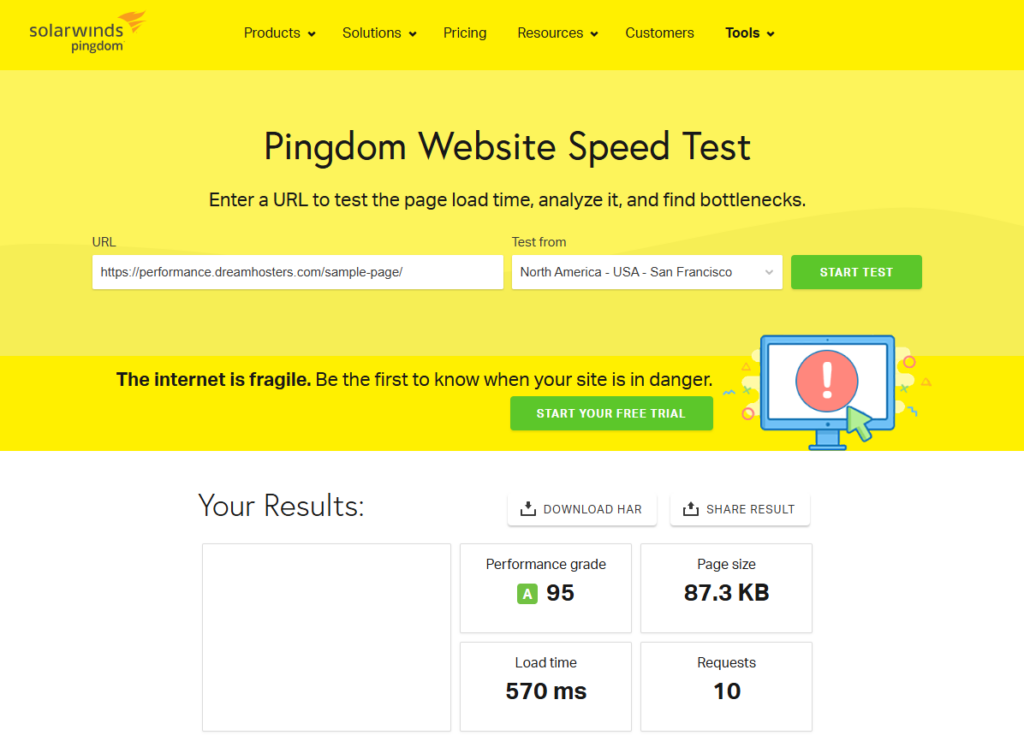
When we set up a test site on InstaWP to evaluate how Kadence affects website performance, we added a few basic elements to the homepage: a heading, an image, and some text. Here’s what we found:

| Pingdom Results – | Performance Grade | Page Size | Load Times | Requests |
| Page with Kadence installed | 95 (A) | 87.3 KB | 570 ms | 10 |
Result: The site with Kadence installed scored an A-grade performance of 95, with a much smaller page size of 87.3 KB and fewer requests (10), resulting in faster load times of 570 ms compared to Elementor.
Elementor Performance
Resource-Heavy: Elementor is resource-intensive. It creates additional CSS and JavaScript files, significantly impacting your website’s loading speed. This means that for larger websites or those with heavy traffic, Elementor might not be the best choice unless you take specific steps to optimize performance.
Where It Shines: Despite these challenges, Elementor is an ideal choice for smaller websites where the ability to customize the appearance is more important than raw performance metrics. The benefits of using Elementor for these smaller setups can outweigh the potential speed-related drawbacks.
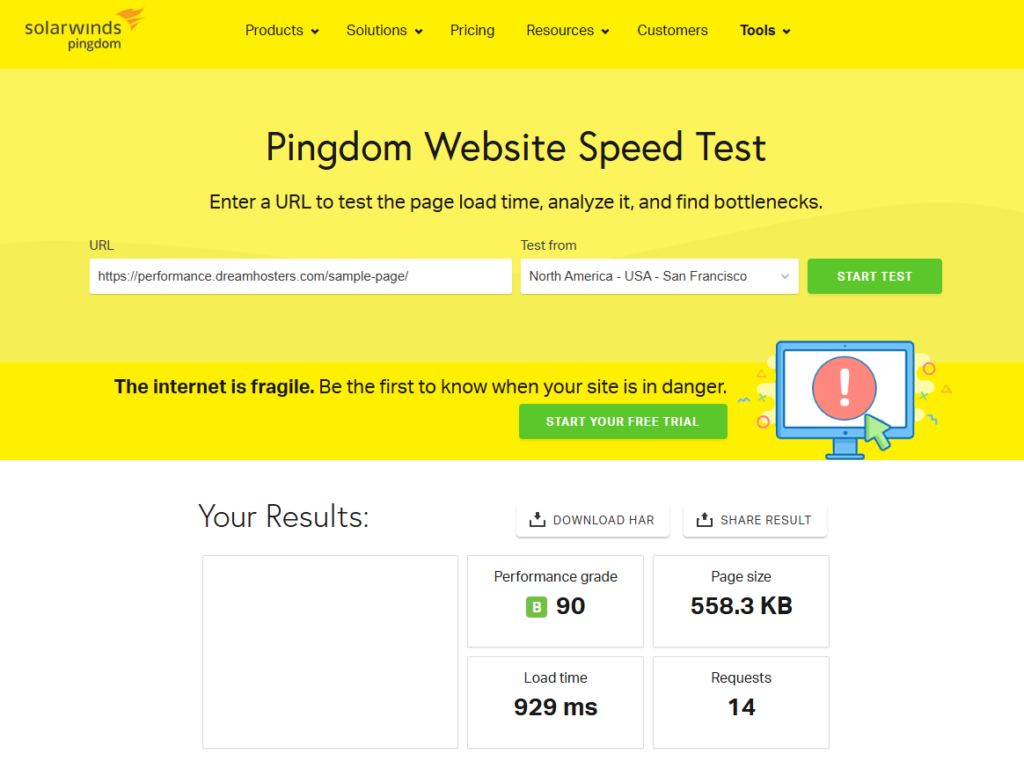
When we set up a test site on InstaWP to evaluate how Elementor affects website performance, we added a few basic elements to the homepage: a heading, an image, and some text. Here’s what we found:

| Pingdom Results – | Performance Grade | Page Size | Load Times | Requests |
| Page with Elementor installed | 90 (B) | 558.3 KB | 929 ms | 14 |
Result: It increases the size of your site’s pages and the number of requests to load them. This can result in slightly slower performance than a site without a page builder, but proper optimization can minimize the impact.
5. Kadence vs Elementor: WooCommerce Capabilities
Kadence WooCommerce Features
Kadence Shop Kit: Kadence has an additional plugin, Kadence Shop Kit, that adds advanced eCommerce features like product badges, cart layouts, and filtering options. What the Shop Kit brings to the table is even more granular control over eCommerce shop customization. Through its customizer, Kadence provides extensive control over shop layouts. Users can adjust product grid layouts, customize add-to-cart buttons, and modify product page elements. Shop Kit adds product layout customization, advanced gallery styles, variation swatches, advanced reviews, sizing charts, and affiliate product options, which can transform your online store. The great thing is you can do that all using WordPress block editor. This means store owners don’t need to learn a new user interface to change their eCommerce site. Everything can be managed through the familiar WordPress interface, making it accessible even for those with limited technical skills.

Performance-Oriented: Kadence is known for performance-focused WordPress plugins and themes. WooCommerce is resource-heavy, leading to slower performance if not managed well. Kadence Shop Kit’s integration with the WordPress block editor simplifies this process, reducing the performance overhead of custom code or plugins. Which keeps the online store lightweight and can significantly improve the speed and user experience of an online store
Elementor WooCommerce Features
WooCommerce Widgets: Elementor includes WooCommerce Builders, which lets you customize the core WooCommerce pages like the Shop page, Single product page, Product archive page (category and tag), Checkout page, Cart page, Success page, and Customer account page. To customize these core pages, Elementor includes page-specific WooCommerce widgets. You can visually customize WooCommerce pages directly within the builder. You can also design custom thank you pages using the same drag-and-drop editor and then use the conditional display feature to target specific WooCommerce conditions.

Best For: Elementor is best suited for users who want to create highly visual, design-centric eCommerce stores.
6. Kadence vs Elementor: Pricing and Value
Kadence Pricing
Kadence WordPress theme has a free version hosted at the WordPress theme repository. Kadence has several pricing plans for the premium version, starting with the Essential Bundle Plan at $149/year for one site license and Kadence Theme Pro and Kadence Blocks Pro. The Full Bundle Plan at $219/year adds Shopkit for WooCommerce, Kadence Conversions, Kadence Insights, Child Theme Builder, Kadence Pattern Hub, Kadence Galleries, and Kadence Recaptcha. The Lifetime Full Bundle is available for around $799 for long-term investment, suitable for agencies managing multiple websites, ensuring they can grow their portfolio without recurring annual costs.
Elementor Pricing
Elementor offers a free version with limited features and four plans for the premium version. Its core version is a starter with basic features, including limited widgets and the visual drag-and-drop builder. If you require advanced design capabilities, dynamic data, or specific features like popup creation or e-commerce, Elementor Pro is likely worth the investment. Elementor Pro has several pricing tiers, starting with the Essential Plan at $59/year for one site license and 57 pro widgets. The Advanced Solo Plan at $74/year adds Popup Builder and eCommerce features. As you scale up, the Advanced Plan at $89/year supports 3 site licenses, and the Expert Plan at $159/year allows for 25 site licenses. The Agency Plan, which is $279/year, provides 1000 site licenses for web development agencies. Elementor Pro does not offer lifetime licenses, so subscription costs for long-term use should be considered. Elementor Pro offers more features and flexibility, making it a better choice for advanced design, dynamic content, or e-commerce functionalities. However, for those who need basic page-building capabilities or are on a tight budget, Elementor Free is still the best choice.
7. Support and Community
Kadence Support
Kadence has an extensive knowledge base written for beginners, including detailed tutorials and guides. There are active forums on the WordPress Support Forum and a dedicated Facebook group where users can exchange tips, solutions, and best practices. Kadence offers priority support for paid version users, ensuring quick issue resolution.
Elementor Support
With a 10 million active user base, you can imagine the number of support queries users will have for Elementor. Elementor minimizes this by writing in-depth documentation and producing a comprehensive tutorials and video guides library. Because of its large user base, you will see countless tutorials on minimal to complex issues written by various developers and community members. In that way, you will hardly feel stuck. Besides that, they have a large global user base in the Elementor Facebook group, which is very helpful and supportive. For Elementor Pro users, Elementor provides 24/7 customer support, ensuring that help is always available.
Conclusion: Kadence vs Elementor – Which Should You Choose?
In conclusion, Kadence stands out for its superior speed, SEO benefits, and overall performance, making it the go-to choice for sites prioritizing these aspects. Elementor, on the other hand, excels in providing extensive design flexibility, perfect for creative projects where advanced customization is key. Your choice should be based on whether you prioritize speed and SEO or design freedom.